身處網路當道的世代,什麼東西都要數位化,作品集也不例外,一張用 Word 或 PowerPoint 製作的履歷已經不夠,還要在不同地方像是 LinkedIn、社群媒體建立自己的專業分身。
作品集也不再是設計師的專利,在 Instagram、部落格等地方處處可見各行各業分享所長的影子,不少人紛紛開始架設網站,經營起個人品牌,更直接地作為自己的電子版名片。〈10 分鐘做出微型網站,5 款好看又好用的多連結工具〉

講到架設網站,如果沒有展現程式能力的需求,Squarepsace 會是許多人的選擇,之前曾經在社群上分享過我選擇架站工具的篩選方式:
看到別人的網站,用一樣的軟體卻做不出來嗎?
但是很多時候,單看優缺點選擇了工具後,才發現要做出和網路上範例相似的效果是有挑戰性的。因為能不能順利「操作工具」,會是實作面的最大魔王,即使操作已經算直覺的 Squarespace,還是有常常讓我把看到的功能都按過一遍,開始懷疑雙眼但還是不得其門而入的時候。
因此這篇會把我用 Squarespace 最痛的領悟與應對方法分享出來,讓大家可以在一開始就避開陷阱,即使已經踩到地雷也知道如何解決。
一、沒有自動儲存
務必時時儲存

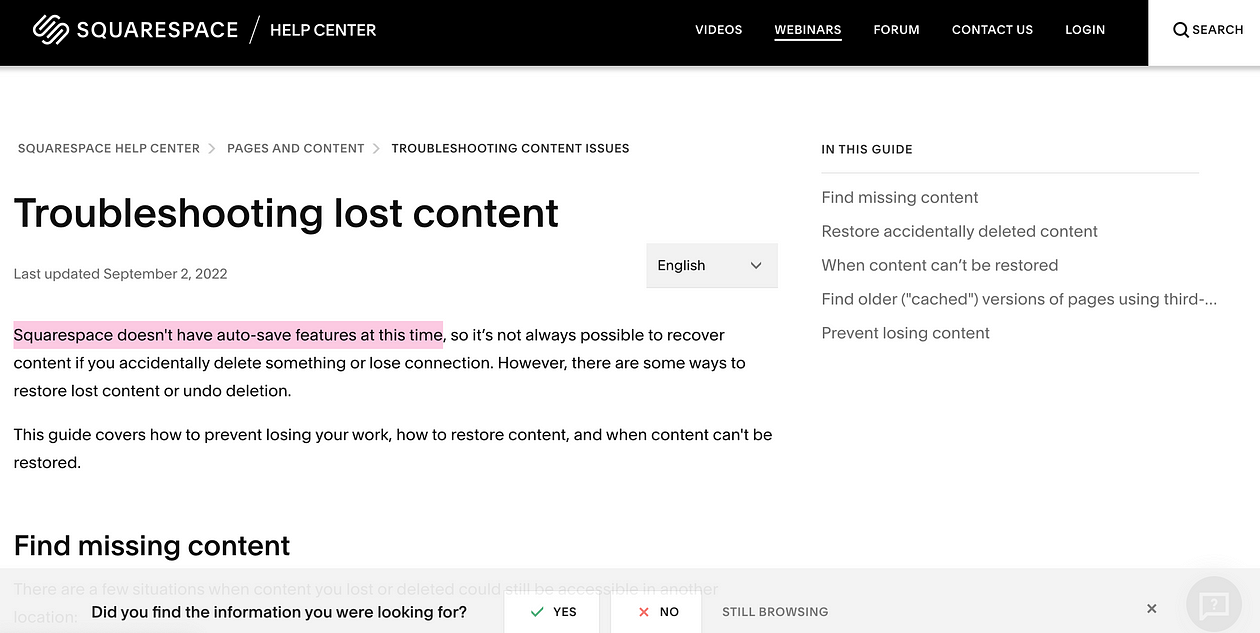
2022 年了,不可能沒有軟體不自動儲存吧?雖然有點浮誇,但是目前無解卻很重要的提醒:
Squarespace 就是沒有 autosave!
Squarespace 就是沒有 autosave!
Squarespace 就是沒有 autosave!

當自動儲存已經是很多軟體的必備功能 (e.g. Figma, Google Docs, Adobe Portfolio,…,etc.),而你使用的剛好是沒有的那一個,很容易就會不小心因為根本不知道它沒有,而在第一次當機、電源斷掉、意外關掉視窗等情況發生時,辛苦編輯的內文消失後才崩潰地發現這一切。
那我們可以怎麼將這個功能缺失所造成的傷害降到最低呢?
結合其它工具,在 Squarespace 僅做內容嵌入或是貼上的動作
簡單來說就是不要把 Squarespace 當成畫布或是筆記本
如果你是圖文穿插的內容類型(e.g 作品集、case study、商品介紹頁):
如同設計正式網頁一樣,會建議先在其他設計工具中製作好 prototype,於 Squarespace 1 對 1 的插入對應區塊即可。
如果你是文字為主的內容類型(e.g. 部落格、品牌說明頁):
可以在其他文字編輯器打好後,複製貼上進 Squarespace。
比照像在 Microsoft Office 打報告隨手存檔的頻率
因為即使上面那點有做到,但想到要再花費時間重新拉一次區塊、重新貼上內容,這樣的情況能免則免。

但比較麻煩的是,Squarespace 的儲存按鈕是藏在選單中,而不是直接放在工具列上,這也是為什麼對於第一次使用的用戶來說,會更難察覺它沒有自動儲存的功能。
從 UX 設計角度,不但沒有提供使用者認知中習慣擁有的功能,還沒有提供醒目的提醒或是擺放在更順手的位置,如果你跟我一樣習慣網頁稍微不順就重新整理,千萬要注意!
雖然沒有自動儲存,但還是有好處的?
沒有時時存檔,也就表示不會需要對任何一個改動做即時處理,編輯時的效能的確感覺起來是順暢的,不會太常卡頓。
自動儲存的挑戰
要實現自動儲存,對系統設計來說會產生一定程度的考驗和複雜性,在實作過程中更可出現許多待解的副作用。
而產品希望發展的功能走向也會影響實作方法,比如說「單人編輯 or 協作編輯」、「即時儲存 or 固定間隔時間儲存」都會有所差異。
以 Figma 為例,他們有把在實現自動儲存功能背後的經過分享在這篇文章當中:
Behind the feature: the hidden challenges of autosave
二、圖片模糊現象
上傳複雜圖像,放大後模糊
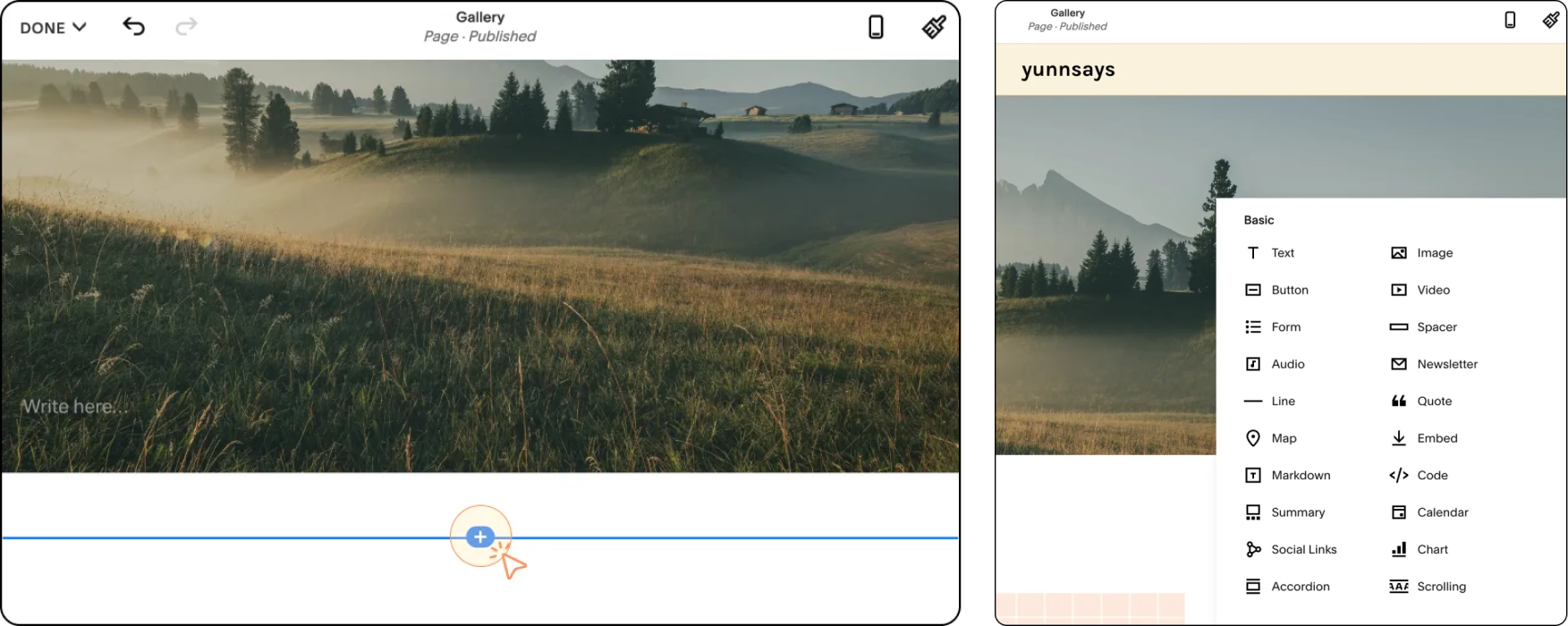
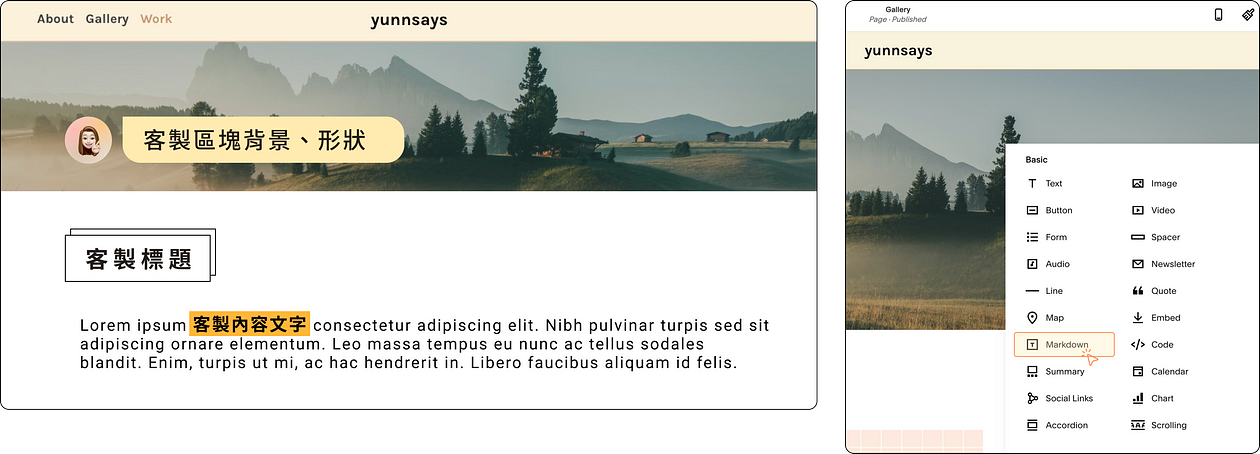
當用戶在 Squarespace 的內容編輯區新增內容區塊時,會出現選單,提供多種內容類型方便使用者直接嵌入。

Squarespace — 內容類型選單
如果想要新增圖片?
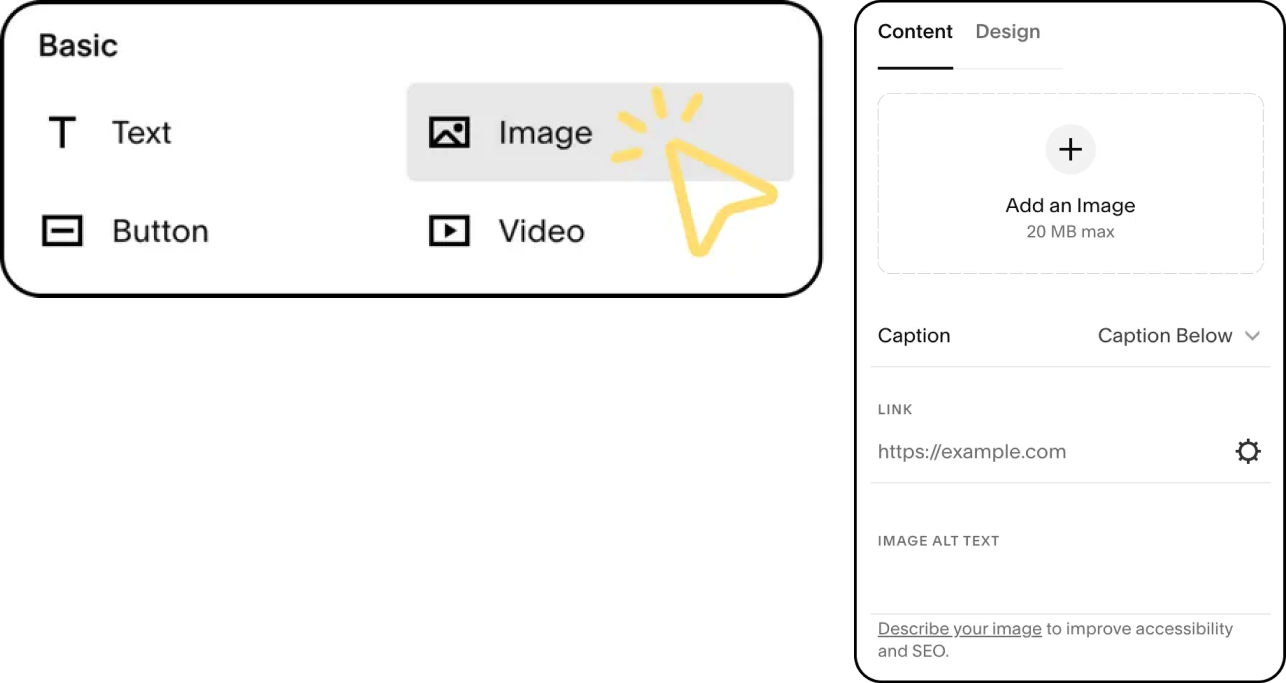
此時最直覺的就是直接選擇選單中的 Image,簡單又快速。
如果今天你的網頁是純圖片展現,像是照片牆、商品陳列等著重的是整體視覺氛圍,閱讀者不太會特地放大照片細節觀看,在這種情況下這樣做不會有什麼問題,而且還很便利。

But

假如今天你要上傳的圖片內容本身也是資訊的一部分,舉凡表格、 Sitemap、Information architecture、User flow、Wireframe、UI 畫面等包含較多小元件與文字的圖像來說,那這樣做就不很合適。
在閱讀模式下,會發現放大後微模糊,資訊豐富一點的話,會非常模糊。
以面試用的專業作品集來說,收到作品的人通常放大一兩張圖都不好閱讀後,很可能就會關掉了;即使只是微模糊,試想若是平常我們在閱讀其他網站,是要有多想看,才會願意耗費眼力又很吃力地把它讀完?
網站上的圖片,務必確保閱讀者不管怎麼觀看都是清楚的。
那要怎麼做?手把手步驟教學,挽救高清照片
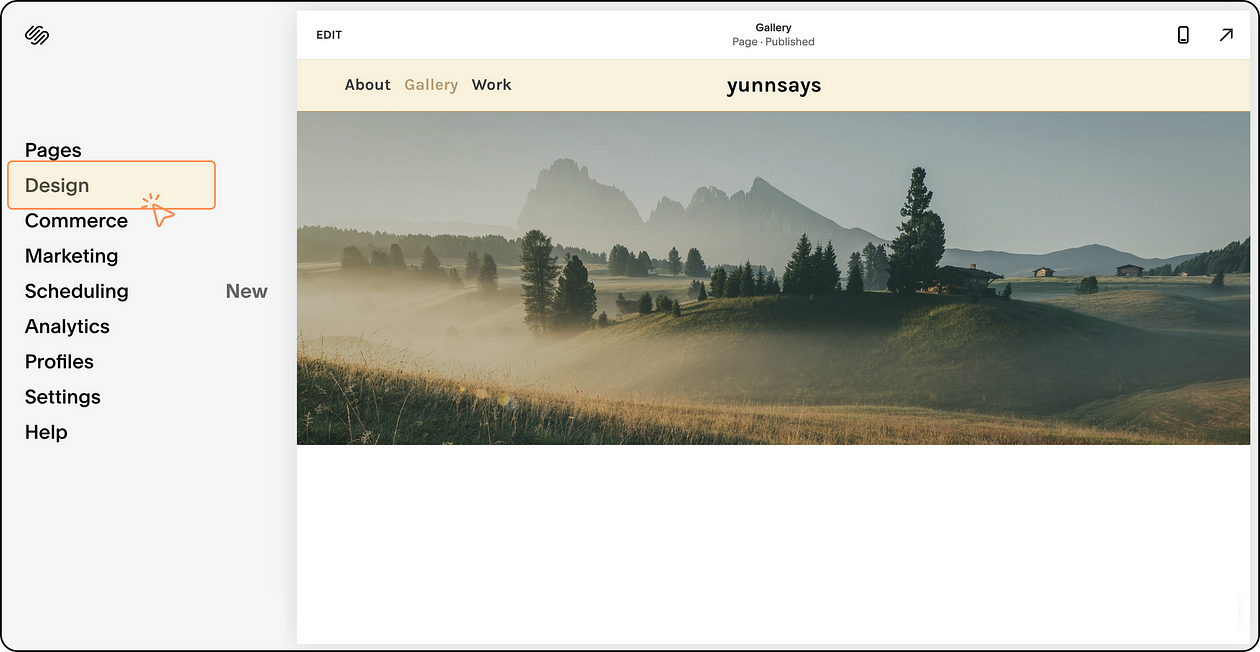
Step 1:
在左側控制區中找到樣式管理區(Design Panel),點選進去。

Step 2:
進入 Custom CSS,一路往下滑找到 Manage custom files 的按鈕並點按,在展開視窗中,透過 Add images or fonts 上傳照片到 Squarespace 雲端檔案儲存區:

Step 3:
上傳好的圖片會出現在原視窗中,點選圖片,在上方程式碼編輯區會出現一串網址,可以先複製起來,或是儲存到筆記本方便後續查找。
接著回到內容編輯區,嵌入 Markdown 或者是 Code,以下兩種方式都會提供。

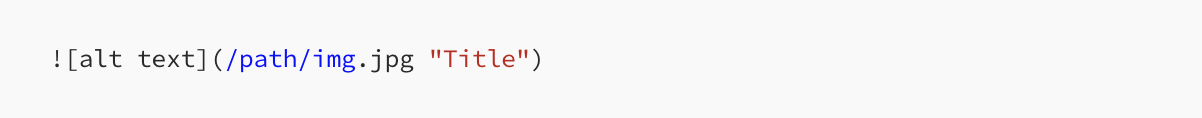
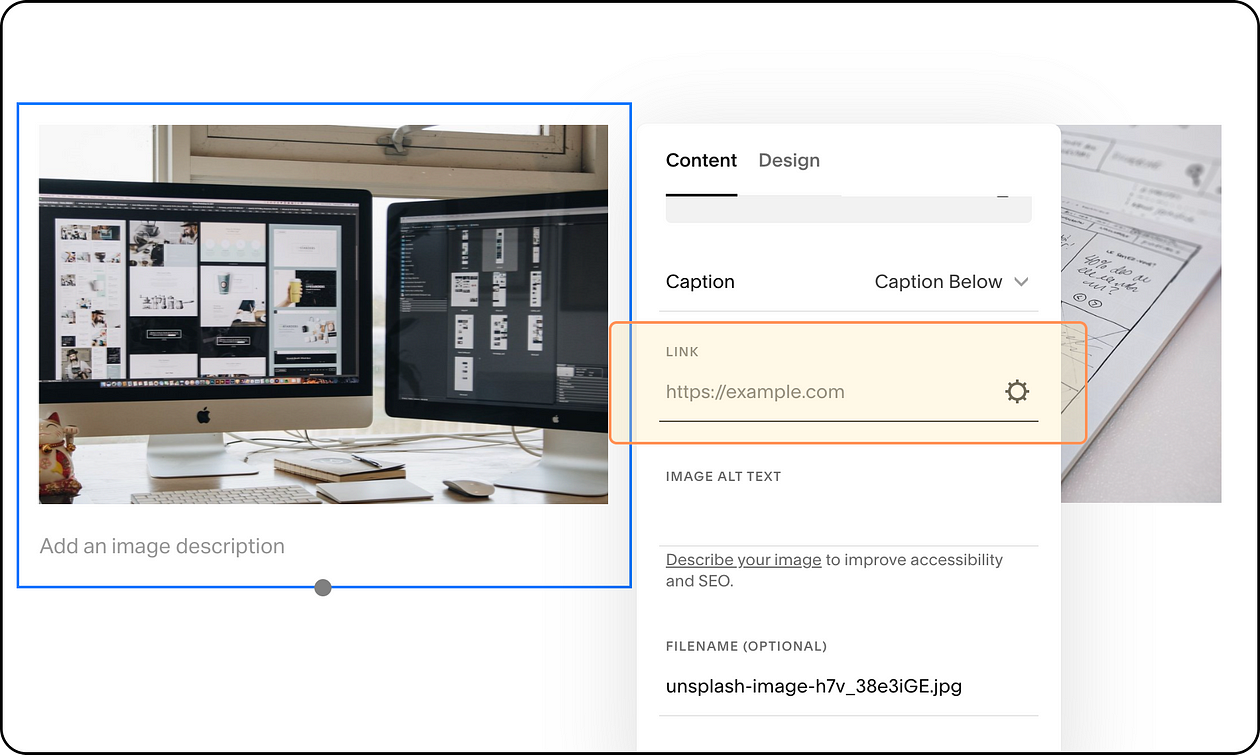
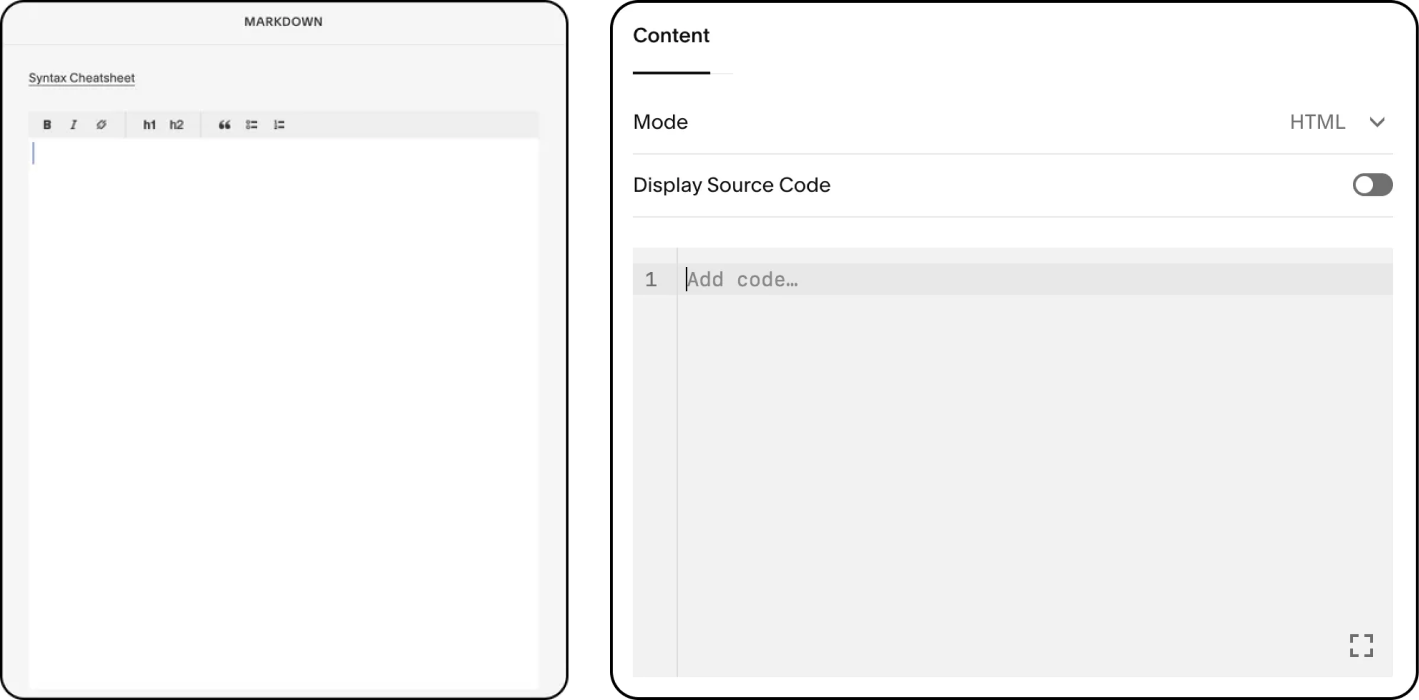
選擇 Markdown
在出現的視窗中貼上下方語法,置換為自己的 alt text、圖片連結、圖片名稱就好。

更多 Markdown 通用語法可參考官方文件:Squarespace Help
選擇 Code
在出現的視窗中貼上下方語法,一樣置換引號中的資訊即可。
/這串語法也可以用在 Markdown 中/

接著就大功告成囉!
到這裡為止僅提供基本方式,但也還有其他做法可以嘗試,大原則都是只要能讓複製的圖片連結網址顯示出來就好。
比如說,你也可以運用 CSS 把圖片設為背景,附上文章給有興趣的大家參考:
Help! My PNGs Look Fuzzy in Squarespace! - Kerstin Martin・Squarespace & Calm Business Educator
三、「針對特定頁面內容設定密碼保護」原來有陷阱
內建的 Portfolio 不單純,想在頁面中幫特定內容上鎖,原來是要這樣做⋯
在準備作品集的時候,無論是因為 NDA,還是網路世界深不可測該保護的東西還是防人之心不可無,偶爾就是會有那種時候,你需要替特定內容或是作品上鎖保護。

相信大家在參考其他作品網站的時候,也會常常遇到作者並未將全部作品開放的情況,而這裡要探討的是,該如何做到?
容易被誤會的陷阱
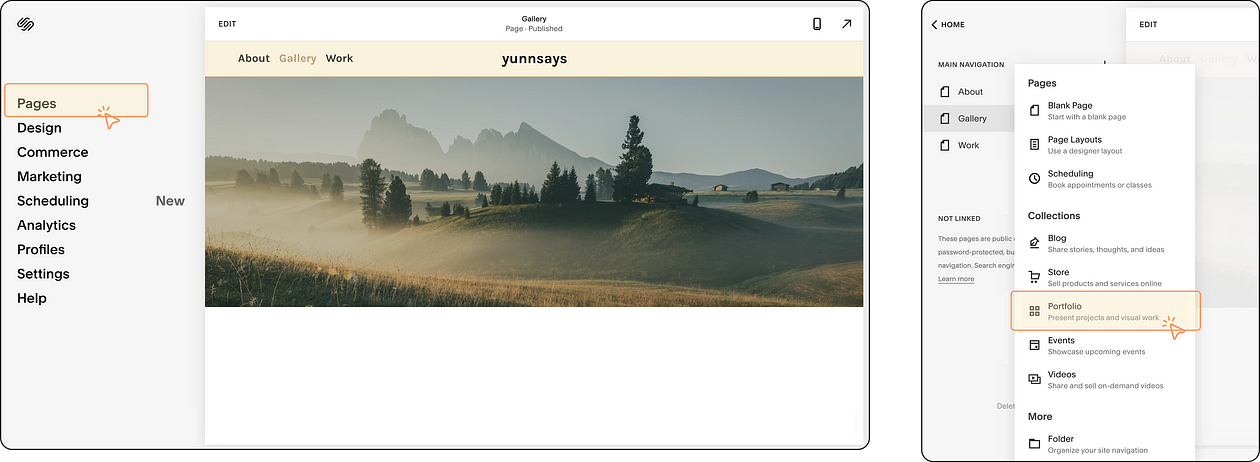
進到 Squarespace 頁面管理區(Pages Panel),在新增主要導覽(Navigation)的下拉式選單中,主要分成 Pages、Collections 兩大類別。
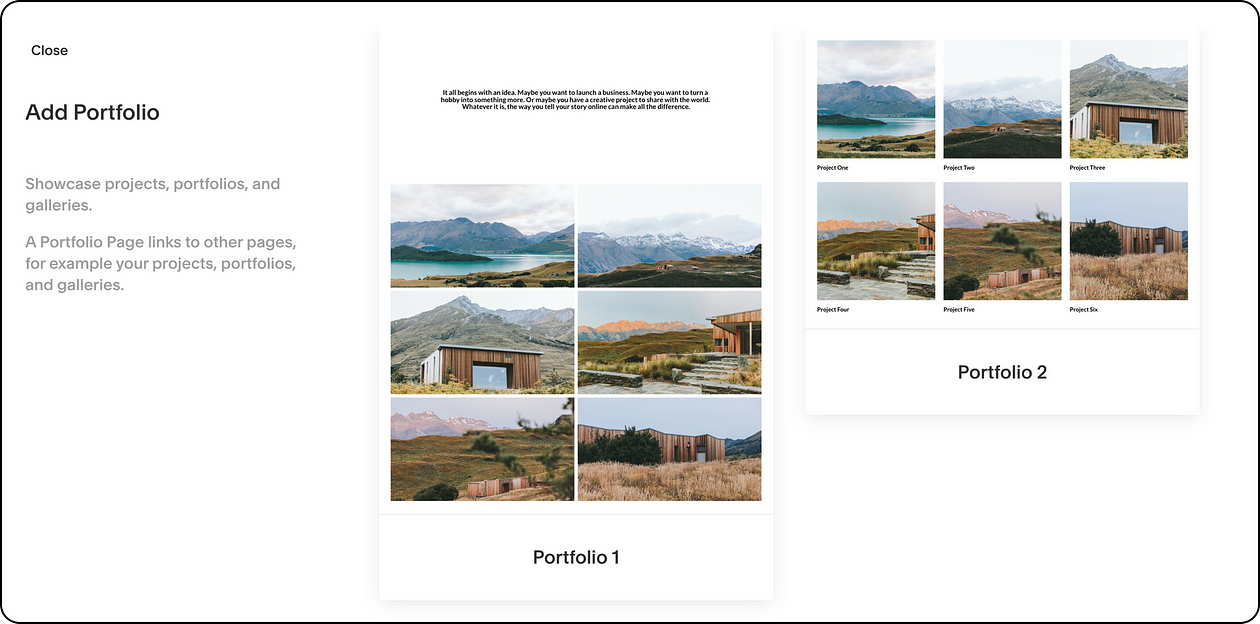
當今天你的目的很明確是要製作作品集,那很可能一看到 Collections 類別中的 Portfolio 就選了下去(就是我),然後快樂地使用。

而且版型和基本動畫反饋都設定好了,簡直是懶人的福音嘛~

But
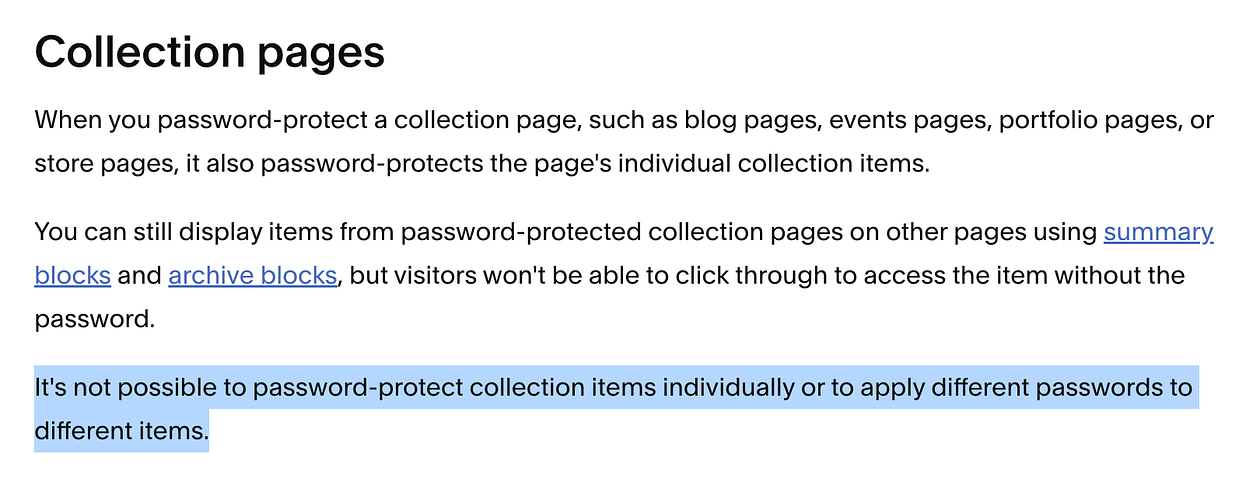
選擇了 Portfolio 後,是無法替裡面的單一物件上鎖的,即使每個物件點選後看起來都是導引到另一個頁面。
Collections 內的物件無法單獨被設定密碼,能夠被上鎖的層級是整個網站或是 Collections 本身。
對 Squarespace 來說,像 Portfolio 這種 Collections 中的內容是依附在其之下的物件,不是一個個獨立頁面;當一個 Collections 被上鎖後,底下的所有物件也自動上鎖。

所以在設計作品集的時候,哪些東西需要被保護也是在一開始就要考慮清楚的。但世事難料,避免未來的自己崩潰,建議一開始就採用以下的方法會更加保險。
如何預防?手把手教學,從一開始就做好設定
Step 1:
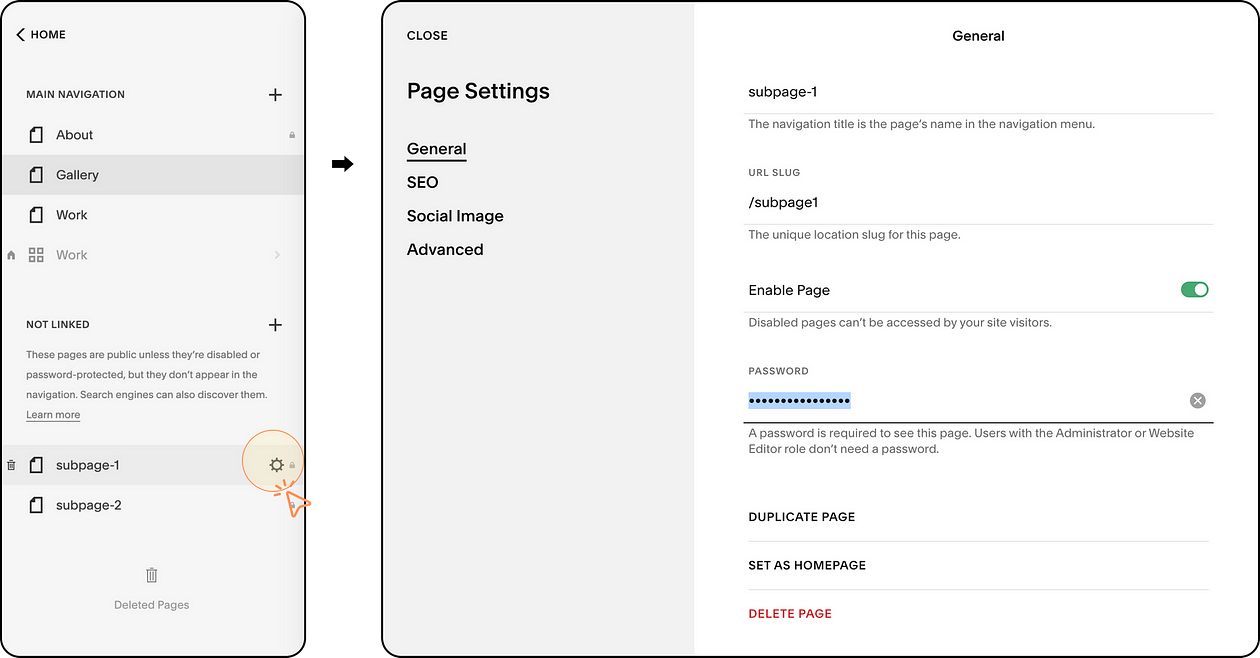
在頁面管理區,有幾個作品就新增幾個 Not linked 的頁面(不會出現在 App bar 上面,但可以被其他頁面關聯);完成後點選 Not linked page 的設定,在彈出視窗中設定密碼保護:

Step 2:
透過上面第二點各種插入圖片的做法,在作品集展示頁新增作品集封面,設定連結導引到對應的 Not linked 頁面。

不過,這樣做也是有缺點的,由於插入的圖片本身不具備互動效果,所以如果有上鎖的需求、又希望達到像是滑鼠移經過等這些非常基本的動畫設定,都會需要另外透過調整 CSS 來實現。
若是非常肯定不會有針對特定內容上鎖的需求,還是可以在一開始就直接使用 Portfolio。
延伸閱讀:Squarespace 網站層級 vs. 頁面層級的密碼設定
網站層級:https://support.squarespace.com/hc/en-us/articles/205815528-Site-wide-passwords
頁面層級:https://support.squarespace.com/hc/en-us/articles/205814618-Page-passwords
四、更加省力的「頁面內容客製化調整」可以善用 Markdown 來完成
明明使用同樣的工具,為什麼他的內容看起來就是有那麼一點不一樣?
Squarespace 有提供全域的設計系統設定,像是各層級的文字大小、對應顏色使用都可以提前做好規範。
但如果就是想針對頁面中的某部分內容做更醒目地呈現呢?
雖然可以另外設定不同的設計系統來套用,可是還是稍嫌麻煩;有些人會做成圖片插入,但當只是想要幫文字加上背景都要做成圖片,在效能上就不是最好的選擇。

所以當我發現他們有提供 Markdown 這個好東西,馬上就像脫掉鐵鞋獲得輕功技能般輕盈。
相比選用內容編輯區中的 Code 類型,使用 Markdown 的好處有:
- 介面上多了文字編輯列,操作較直覺
- 可以純文字同時搭配 HTML, CSS 使用,或是輸入通用 Markdown 語法就好,門檻相對低
- 字體樣式(字型、粗細)會沿用網站全域設計系統的設定,不需要重複寫入

五、有些你以為很基本的呈現,其實不是內建功能
暗藏小心機的視覺呈現:套用一樣的模板,再加入一些小巧思

我在參考某個作品站時,看到他的表頭是長這個樣子(在網站名稱下方寫上 Tagline),當時想說「這應該是某個內建功能吧?」。
但在眾裏尋他千百度後還是遍尋不著,才發現有一些你以為很基本的呈現,其實是靠調整全域 CSS 來完成的。
這裡當然一起把語法附上,在作品集中用來呈現角色職稱很好用!
作法
比照上面第二點中的 Step 1,在控制區中找到樣式管理區(Design Panel),點選進去,在 Custom CSS 展開區塊中輸入下方語法:

切記:職稱或標語不要太長,務必考量到螢幕尺寸變小時的呈現
如果螢幕縮小時發現字體過大,可以再加上以下語法:

其他像是鎖定右鍵(預防網站內容被輕易複製)、隱藏特定區塊(Footer、內容預設分頁等),其實也都是透過嵌入語法來完成的。
當花太多力氣在介面上還是找不到可以調整的地方時,即使不會程式語言,還是建議先停下來 Google 看看,有很多熱心人士不藏私分享讓大家整串貼上的語法。
後記
越複雜的系統通常越難讓人一眼就將功能盡收眼底,何況是隱藏在功能背後的操作邏輯,舉凡設計工具或是內容管理系統更是如此。
其中像是第三點提到的「針對特定內容設定密碼保護」,基於深信如此基本的功能應該去設定找一找就會有;同時若在一開始就設定密碼,實作過程中預覽時就會一直被要求輸入密碼,所以我把這個工作放到最後面才做,也因此在最後才發現 Collections 的先天限制,崩潰感可想而知。時間緊迫下,Plan B 只好先把整個網站都鎖起來。
後來去刷論壇時,除了看到慘叫,請 Squarespace 把這個功能加上,不然就是抱怨這個功能對作品集這麼重要怎麼會沒有,並沒有看到直接的解決方案。
所以我一度在「為什麼明明別人做得到」和「答案一定在 Collections 中」執著。
過了很久,直到瞭解 Squarespace 的機制後,跳脫出 Collections 的框架才自己想到方法,而 Collections 中的東西是無法直接轉為獨立頁面的,因此還是經歷了一場大搬移。
活用工具後,方法會有百百種
這裡提供的都是最入門也好上手的方法,也都是我在過程中卡關、踩坑、花費最多時間查文件的心得精華,無論你正準備開始使用 Squarespace,或正在準備作品集、架設網站的過程中,希望在這條路上都可以更順利。
相關文章
如果你在找更簡單快速的架站工具:
10 分鐘做出微型網站,5 款好看又好用的多連結工具
創作平台 — 知道越多反而越踏不出的第一步?別讓工具成為你的絆腳石