今年過年特別早,無論是計畫年後轉職的上班族,還是寒假結束就要倒數畢業的準畢業生,作品集準備需要投入時間與心力,如果在工具上省時省力,能讓你事半功倍,選對工具,還能提升作品的質感與專業度。
隨著架站工具選擇越趨多元、使用門檻降低,打開求職網,會發現越來越多職缺要求提供作品集(或個人網站),機會是留給準備好的人,擁有一份定期更新的作品集,能夠立即展現自我,作為專業能力證明的重要參考依據。
工作幾年後,我開始將作品整理到 Behance、Dribbble 等展示平台,受限於這些平台的隱私管理與低客製化程度,Adobe Portfolio 算是我第一個使用的架站工具,而後搬遷至進階款 Sqaurespace 做更完善的網站呈現。
幾年前,我將個人使用不同架站工具的親身經歷、卡關與踩坑的實際體驗,整理成〈 零程式基礎的作品集工具推薦與篩選要點 〉、〈 用 Squarespace 架設個人網站前我希望知道的 5 件事 〉、〈 10 分鐘做出微型網站,5 款好看又好用的多連結工具 〉等文章,持續至今,仍不時收到讀者來訊,分享他們在在閱讀後解決問題的心得與回饋。
好用的架站工具往往需要付費,最不樂見的無非是花了錢才發現不合適,或是做到一半才驚覺所選工具過於陽春,該有的功能沒有、不該有的限制一堆。
這一路上不斷試用,繳了不少學費,現在我是專業級架站工具 Webflow 的長期付費用戶,加上這幾年工具推陳出新,選擇比以往更加多元。因此,這系列文章將作為架站工具文章的更新版,依照個人幾年下來的使用歷程演進,分成入門、進階、專業三種類型,大家只管根據需求挑選,省下工具測試時間,把心力專注在網站內容的策劃與呈現。
誰需要個人網站?
每個人手上都有著等待被整合起來的人生閱歷。
以前會覺得,作品集是創意產業特有的生態。然而現在回頭看,作品集其實能幫助我們在職涯更早的階段養成定期反思與整理成果的習慣。
人生充滿驚喜與未知,你永遠無法預測某一天會不會突然遇到機會,要我們提供作品集來闡述過往經歷。不僅僅是求職,技術移民、申請學校等場合也經常需要。就像與老朋友相處,我們在一定認識基礎上累積的信任感,讓對方對我們的個性、專長產生直覺聯想,而作品集正能發揮這樣的作用。
履歷是相對制式且平面的,隨著人生推進,內容往往越言簡意賅,很難用三言兩句就讓素昧平生的人看出我們對事物的見解、思考邏輯、決策與執行過程,更多時候只是理性陳述結果。作品集能夠帶給對方的,便是快速將我們立體化的過程,補足履歷在數字之外,融入我們的情感、態度與故事。
有一個個人網站,我們能夠自由發揮,展現希望被看見的部分;突顯成長曲線,面對工作的態度,不只是專案作品,也可以結合部落格文章,為自己帶來價值觀相近、志同道合的潛在機會。作品集還能引導面試話題走向,提供更多談資,而這些正是你在整理過程中駕輕就熟的內容。
招聘過程中,只有履歷,和有提供作品集的,我會對後者產生更多想像。不過也因此,倘若要經營作品集,務必用心看待,管理好自己的數位足跡(Digital Footprint),但也切忌過度偏離事實,否則適得其反,造成「人設」建立上的反效果。
大腦會定期將久遠的記憶掩埋,若沒有養成紀錄習慣,幾年後回想過去,許多事情會變得模糊且陌生,就像局外人一樣,本該生動有趣的故事只能東拼西湊、平鋪直敘。比起到時再回頭整理,你會感謝過去有在每個當下及時拾起碎片的自己。

作品集在專案結束後帶我們回顧、反思,讓我們更清楚認識個人的角色價值與影響力,這些收穫往往是我們專注於目標時不易察覺的。
AI 時代,數位形象的影響力(Online Presence)
網路雖稱作虛擬世界,但網路已成為現實生活的一部分。網路環境中的聲量主宰了多數事實的走向,即使我們深知看見的僅是表象,卻仍舊讓多數人深信不疑。
媒合潛在機會
求職時,我們已經很少親自登門拜訪,而是從網路搜尋認識企業。同樣地,許多獵才機會也是發生在網路上。我們在網路上的自我行銷,為自己提升能見度,也許就無意間獲得有緣之人的青睞,獲得理想工作機會或接案客戶。
作品集是企業評估求職者能力的依據,它不僅展現你的邏輯思維,也能留下深刻印象;量身打造的作品集能提高錄取率,即使資歷不足,優秀的作品也能證明你的實力。即便工作未要求,千萬別小看這個自我加分的好機會!
提供多元聲音
在演算法聚集了許多仇恨的網路角落,民主保障言論自由,意即每個人的聲音同等重要,然而,當我們選擇沈默,也等於放棄了讓自我聲音被聽見的機會,甚至無法讓我們所重視的價值觀對社會產生正向影響。
前段時間陸續進修 AI 的相關課程,意識到當我們快樂地用著 AI 的時候,其背後潛藏的機會與不確定性同樣值得關注。
AI 的回應在某種程度上反映了訓練資料、以及訓練它的開發者與企業抱持著什麼樣的信念。
若訓練資料來自於已經嚴重兩極化的網路世界,可以想見,聲量越大的觀點越容易成為 AI 給出的答案,進一步放大既有的偏見。這樣的現象,不僅存在於 AI 環境,當前的搜尋引擎亦是亦是如此。
科技進步的同時,也可能成為某些價值觀倒退的媒介。這也說明為什麼當我們有意識地認識工具、選擇工具,讓個人(有建設性)的聲音成為資料多元性的一部分,就更有機會在前期監督這些尚未成熟的模型和應用往好的方向發展。
延伸閱讀
OpenAI 悄悄修改 AI 政策文件,刪除「無政治偏見」的說法
OpenAI quietly revises policy doc to remove reference to 'politically unbiased AI
如何建立個人網站?
當然,我們還是有許多受惠於科技的地方,像是能在短短數分鐘內架設好一個網站。
如果你有許多線上文件檔案(如 PDF),可以運用「多連結工具」迅速整合;假如你有豐富想法,卻受限於 coding 能力,現今有許多「no-code 無程式碼」免費架站服務;許多線上履歷平台,也已逐漸將「社群」和「作品集展示」視作基本功能。
雖然社群媒體也常被用來展示作品,但與完整的個人網站相比,它更像是眾多作品的一部分。我們比較難在社群既定的格式規範下,好好把專案說明清楚,進行彈性的版面安排。
因應不同使用場景,選擇適合的工具讓我們更有效率地完成工作。像是準備面試專用的重點作品集,即使不特地學習專業級工具,也能善用簡報工具,或輕量級的架站工具達成目標。這樣的轉換,還展現出靈活應用資源的應變能力。
架站工具的前世今生
架站工具是怎麼一路走到今天的?為什麼擁有好看又好用還不用寫程式碼的入門級工具如此難能可貴?
靜態網站時期
2000 年千禧年前後,Microsoft FrontPage(1997-2003)曾經普及,當時第一次透過這個軟體發布網站,覺得也太好玩了吧!就像用 Word、PowerPoint 做報告一樣簡單。
FrontPage 提供「所見即所得*(WYSIWYG)」的編輯介面,內建主題模板,即使沒有程式背景,也能快速製作網站。當時微軟 Office 幾乎是每台電腦的標配,一致的操作邏輯,大幅降低了學習門檻。
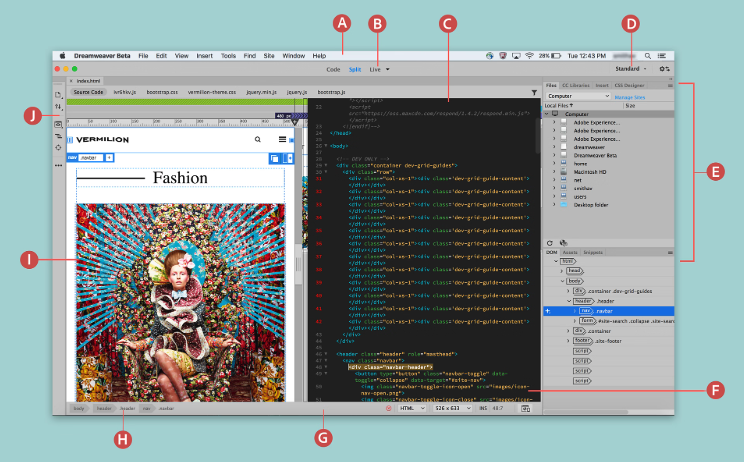
同一時期,Adobe 推出功能更為進階的網頁設計軟體 Dreamweaver(1997~),支援程式碼編輯,並與 Adobe 產品線中的 Illustrator (AI) 和 Photoshop (PS) 等工具高度整合。
可以想見的是,AI 和 PS 這兩款專業級設計工具的使用門檻極高,相比一般大眾,Dreamweaver 的市場亦座落在專業人士,成為當時網頁設計與開發的首選,需額外付費購買。不過在 WordPress、Wix、Webflow 等工具興起之前,Dreamweaver 已經在設計和程式語言間架起了橋樑。

在此時期,網頁內容多以 HTML 撰寫,資訊以新增單一頁面的方式逐一生成與管理。
網站需求多元化
很快地,網際網路蓬勃發展、社群興起,大眾對網站在品牌定位和資訊乘載有了更多要求與想像,對網站需求日益增加。像是:
- 資料庫驅動型網站(Database-Driven Website):常見於 CMS(內容管理系統),內容可以透過後台集中管理與動態更新,無需逐頁編輯原始碼就能更新內容,大幅提升維護效率,適合新聞、部落格和電商等頻繁更新的網站。
- 響應式網站(Responsive Web Design, RWD):為了滿足不同裝置與螢幕尺寸的需求,設計可自動調整版面配置的網站架構,確保跨裝置的瀏覽體驗一致。
- 動態效果與互動設計:利用 JavaScript 和 CSS 動畫等技術,打造視覺吸引力與互動性兼具的網站,強化使用者體驗。
然而,僅依靠 FrontPage 和 Dreamweaver,無法在不使用程式語言的情況下實現如此繁複的功能,網站製作的流程逐漸被劃分為「設計」和「開發」兩大專業領域,由具備專業背景的設計師和工程師協作完成。這導致過去十幾年間,「做網站」」被視為需要專業技術背景才能勝任的工作 ⎯ 設計師需要工程師的協助來實現創意,開發者則需要設計師提供兼顧視覺與使用者體驗的版面規劃。
No-Code / Low-Code 工具興起
綜觀歷史發展,萬物的發展往往呈現出合久必分、分久必合的趨勢。
網路世代,「官網」的存在已成為品牌形象和行銷宣傳的標配。外包所費不貲、品質難以管控、技術門檻難以突破,使得網頁製作的成本對大眾而言缺少透明度。這些痛點,隨著開發技術發展純熟,設計上也累積足夠的使用需求與場景應用,讓製作流程得以依照新時代的通用準則重新被標準化與模組化。
2010 年之後,WordPress、Squarespace、Webflow、Wix 等平台漸漸展露頭角,即是對高專業門檻的網站開發領域提出的挑戰。這些平台開啟了模板式網頁設計的時代,結合靜態網站時期的所見即所得特性,提供更完善的功能操作選項(如:購物車),與第三方工具整合,用戶在不撰寫程式碼的前提下,就能建置更複雜的網站規模。此外,專注於特定領域的架站工具,如 Shopify、Shopline 等電商開店平台也相繼出現。
這些平台皆提供多元應用場景的模板選擇,具備跨裝置的響應式設計,遵循基本的使用者體驗原則。
同時,介面設計工具如 Figma 的興起,比起 Illustrator、Photoshop 等專業級工具,提供更簡化的操作流程,與網頁設計邏輯契合,逐漸模糊了設計與開發之間的界線,給予一般用戶一條龍完成網站建置的自主性。
現今許多架站和設計工具,也開始採用常用於開發工具(如 Visual Studio Code)中的可擴展性架構(Extensibility Architecture),支援套件安裝(Plugin System 或 Extensions),讓用戶參與在平台創作中,加速 UGC 內容累積與功能擴充,透過像 Marketplace 這樣的空間,讓使用者下載所需功能,緩解平台疲於奔命滿足各方需求的壓力,能夠更快速因應時代變遷。
不過,這些架站工具雖降低網站開發門檻,學習門檻依舊存在,痛點:
- 角色定位更接近優化後的 Dreamweaver,由具備一定專業知識、對設計原則和程式邏輯有基礎認識的人來操作會更好用。
- 用戶通常需要定期支付費用給這些平台,以維持網站營運。
仍舊缺少的是像 FrontPage 這種超級初學者友善,但又能應付多元網站需求的入門工具。

進化中的入門級網站架設工具
近年來由 Canva 領軍的設計工具大眾化的趨勢,要設計並發布一個視覺美觀、跨裝置兼容、具備基本互動的網站變得更加容易;生產力工具像 Notion、Google Docs 等也提供一鍵發布成網頁的選項;倘若要應急使用,因應社群平台出現的多連結工具也是個好選擇。
至此,對於一般大眾而言,真正擁有在架設網站上多元且經濟實惠的選擇,從初學、進階到專業人士,都能各取所需。適逢 AI 技術突破性成長,製作門檻持續降低,因此入門級別也是我覺得一路以來,變得有更多選擇的類別。
以下接著分享對應不同需求,我會優先考慮的工具。
入門級架站工具
適合無程式背景、不考慮進階數據分析與 SEO 設定的用戶,只需簡單拖拉編輯即可完成網頁設計,操作流暢,對初學者十分友好。
入門級架站平台通常無法客製並匯出程式碼,頁面佈局彈性較小,內容也難以在未來直接遷移到其他平台。多數平台會提供至少一組自家品牌網域免費使用,但若有長期經營網站的規劃,建議一開始就購買個人網域,有助於累積流量。
不過在入門級平台中使用個人網域往往需要付費升級會員,這筆費用很可能和進階級工具的基礎方案差距不大!適時得做出取捨。考慮長遠發展,有品牌流量累積需求,此文推薦的工具較建議用作短期過渡。〈 相關文章:即使有一天會搬家到 WordPress 或是 Webflow 等架站平台,為什麼我還是用 Medium 和 Substack 作為開始
另外,入門級架站服務背後多為「非架站工具本業」的平台兼職提供,像是文件編輯器、設計工具、專案管理工具等等。因此若想用入門級網站工具去做出一個功能齊全的網站是不太可能的,不過好處是,做出來的網站會直接繼承所屬平台本身的設計準則,不必費心就能完成網站部署體驗!
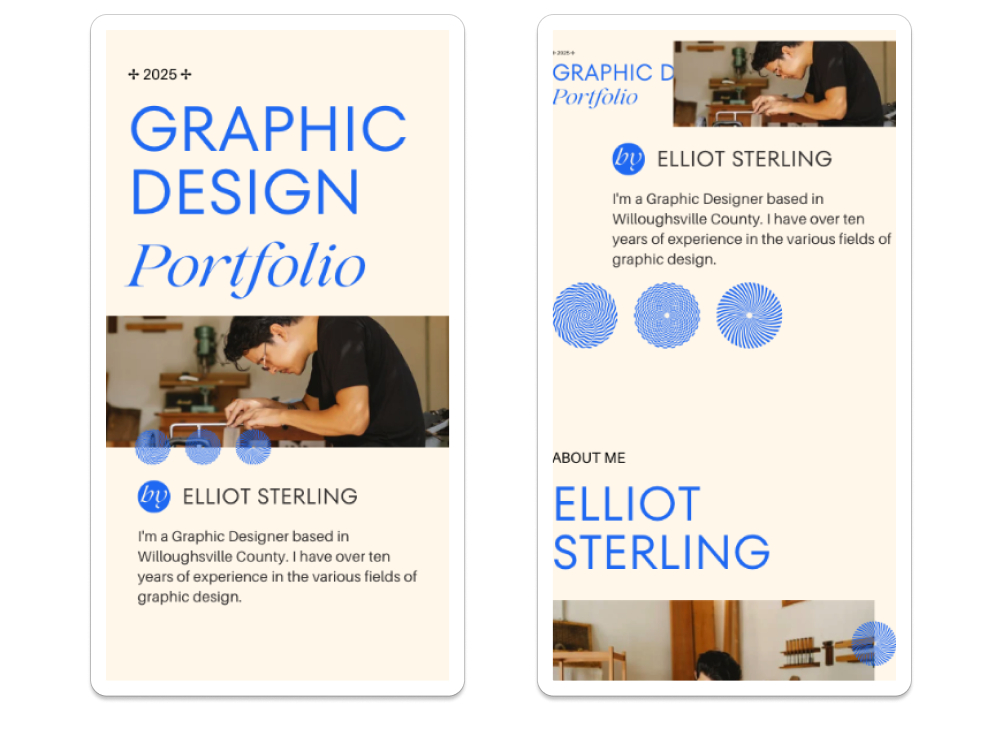
一、Canva / 顏值擔當
長期由 Adobe 等科技巨頭主導的設計市場中,Canva 發現在過往要想製作設計專案,總是必須花時間學習專業軟體,因此提出「讓設計變得簡單易用」的願景,希望實現「讓設計民主化」的理念 ⎯ 人人都能做出好看的設計。
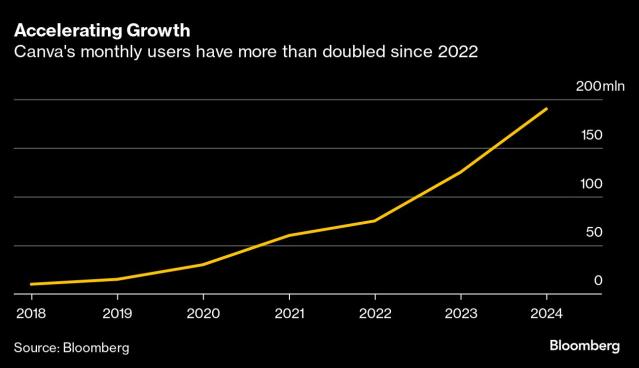
無需付費、也確實不用經過大量訓練就能快速上手,使得 Canva 用戶人數五年來持續攀升。

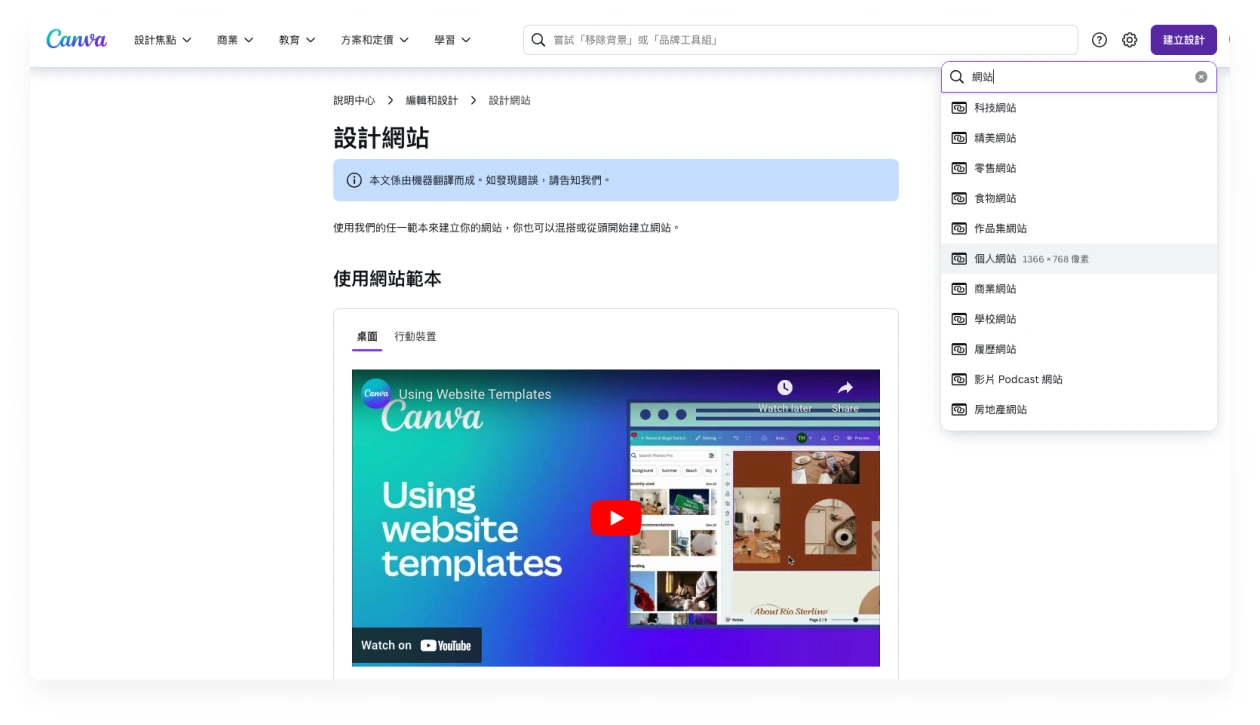
Canva 內建的「設計網站」功能繼承一樣的精神,提供大量且多樣的模板,使用者不需從零開始,只要選擇喜歡的版型風格,幾秒時間內 Canva 就幫你把該模板下的頁面全部匯入,用戶只需置換內容,按下發布,網站就能完成!兼具跨裝置響應、高品質視覺設計與流暢的動畫效果,算是入門級架站工具中 CP 值非常高的選擇。
→ 前往 Canva 網頁版
→ 下載 Canva 桌機版 / 手機版應用程式
【 Canva 特色 】
⓵ 即時預覽,支援手機 App 版編輯與發布
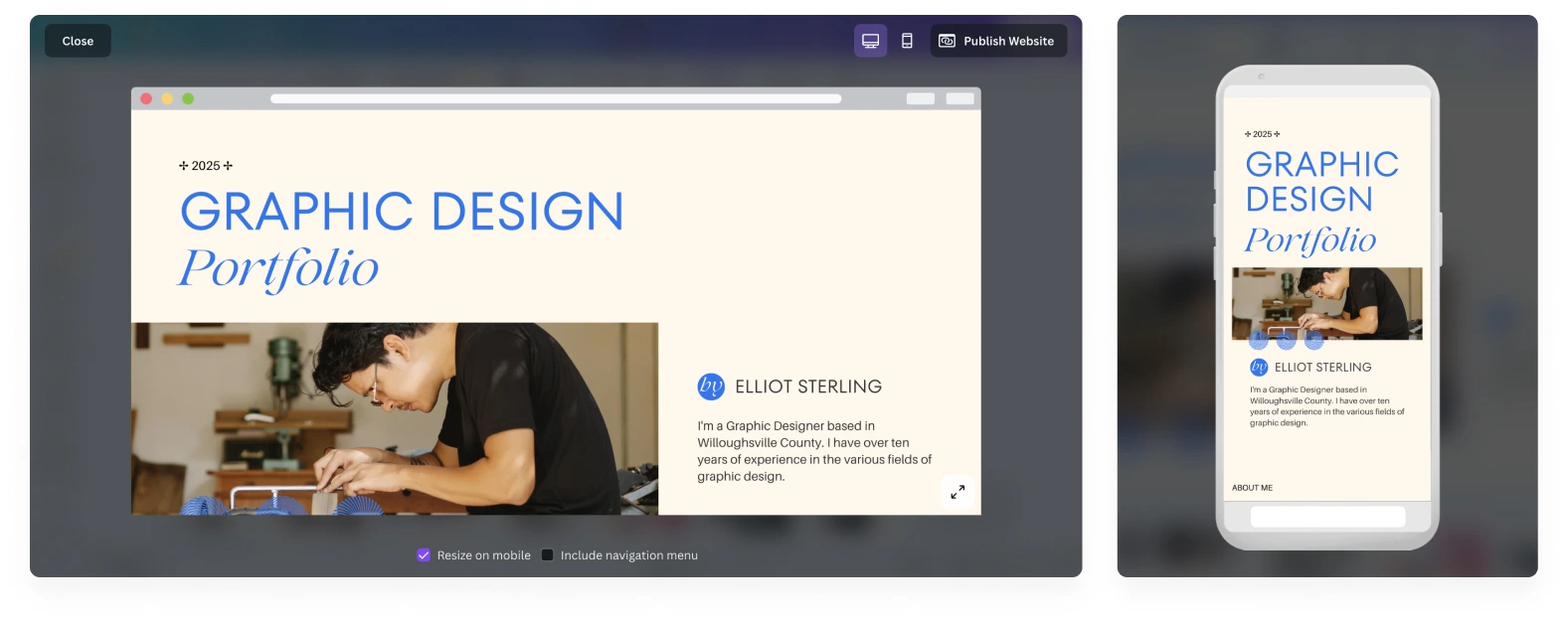
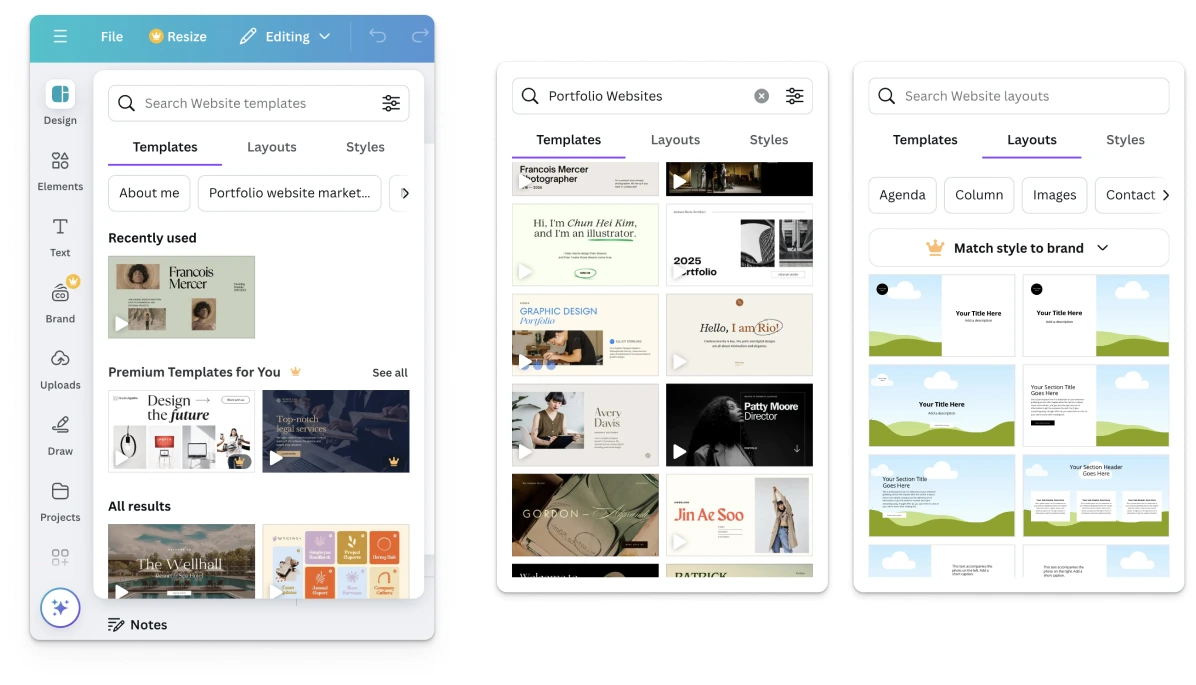
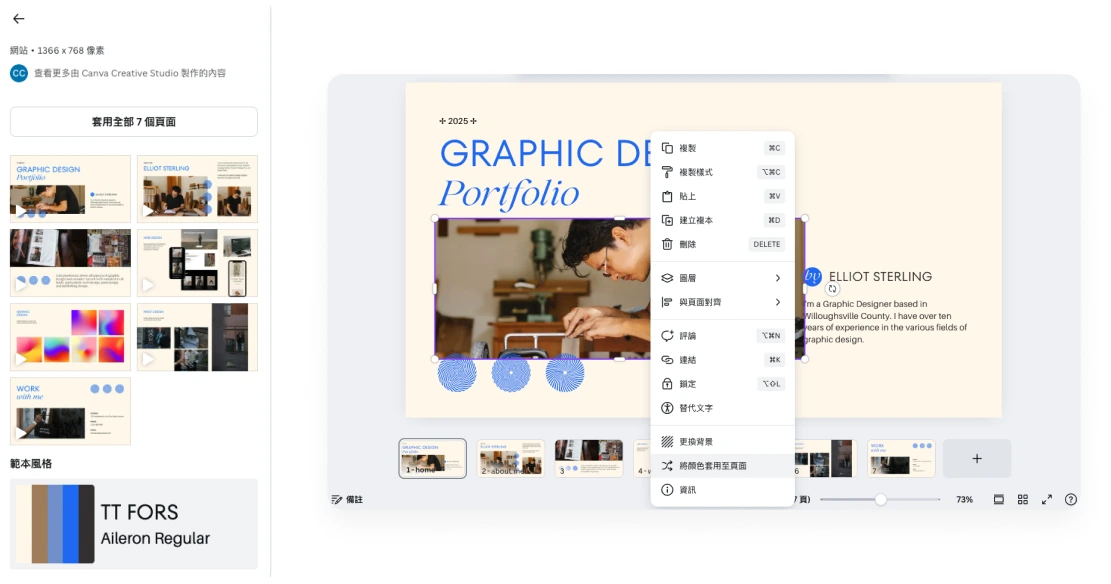
多數架站平台以桌機版編輯為主。若你是手機優先的使用者,又或者,當你今天發布網站之後發現內容勘誤,手邊剛好沒有電腦,卻急需編輯網站資訊,Canva 會是你這時候的好朋友!透過 Canva 製作的網站優勢:用戶能夠隨時打開 App 編輯,重新發布。

值得注意的是,Canva 的編輯介面僅能針對電腦螢幕尺寸(上圖左)進行編輯,手機螢幕尺寸(上圖右)的呈現會基於電腦尺寸設計自動生成,倘若用戶有客製化模板的需求(接續下方第二點),需深入了解 Canva 在兩種尺寸間的響應原則,以防牽一髮動全身的可能性,導致跑版。

⓶ 模板多樣性,流暢互動效果
一如 Canva 在製作其它平面設計素材上提供的可塑性,網站設計一樣有玲瑯滿目的模板讓你盡量「不撞板」!

一步步引導用戶決定網站類型之後(如:作品集、商業、學校、履歷等),Canva 便會進一步推薦模板。網站製作過程保持畫面所見元件皆可編輯的彈性,用戶也能夠在專案中交錯使用不同模板。無論是想設計「關於我」、「聯絡我們」、「作品介紹」、「行銷宣傳」等頁面,都能找到立即套用的版型。

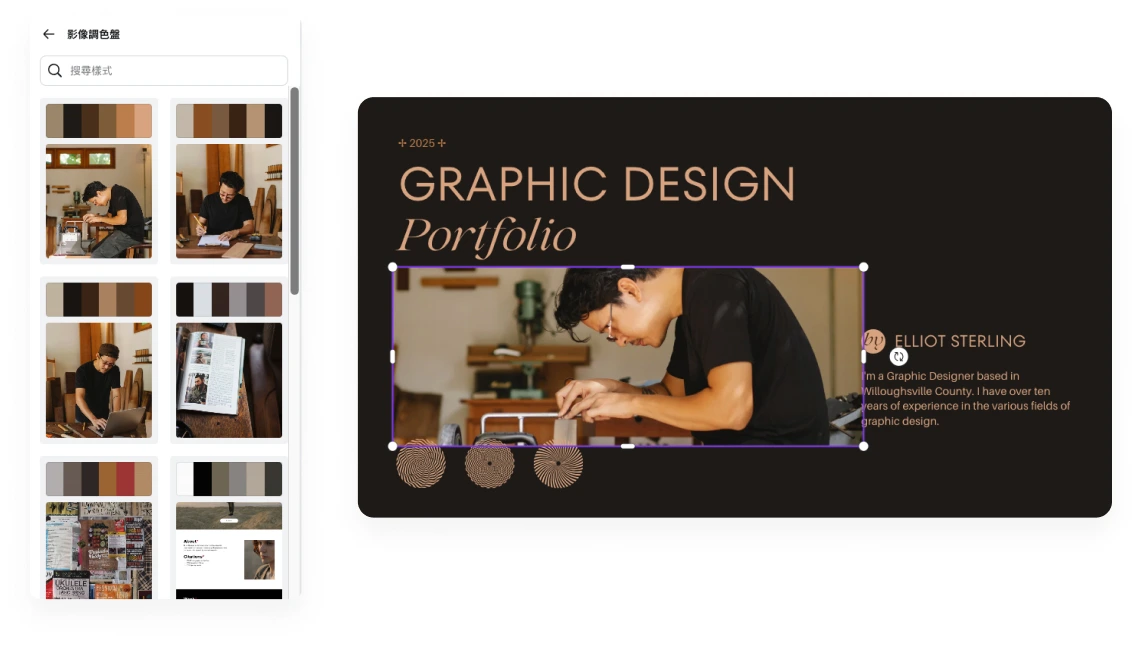
套用 Canva 模板,畫面中的元素已經都設定好網頁載入時的動畫效果,看起來是不是還滿專業的 🌟

⓷ 擁有 Canva 龐大「素材庫」和內建「影像編輯工具」的使用權限
在 Canva 上編輯網頁,就跟製作一份簡報的邏輯一樣,規劃內容、尋找素材、加入動畫,而這些都有辦法在不切換工具的情況下就在 Canva 中全部完成。
Canva 已是許多人尋找線上資源的素材庫,將風格類似的素材歸類在一起,降低搜尋成本,也讓我們在製作網站時可以很有效率地維持一致性。

更重要的是,使用者不需具備任何 HTML(頁面區塊佈局)、CSS(樣式控制)、JavaScript(實現複雜功能互動)語言基礎,無須「切版*」,僅靠拖拉就能調整元件位置,透過內建編輯工具即可達到顏色改變、加入轉場動畫、影像去背等效果,搭配每個模板預設配好的字型建議、色彩配置,Canva 可謂是「花最少力但得到最多的」的工具選擇 🤓


⓸ 支援「一頁式網站」或「多頁面網站」設計,可單頁上鎖
在 Canva 的系統架構中,「專案」> 「設計」(如:網站、限時動態),每一個網站歸屬於一個專案之下,每一組網站模板預設都是「一頁式網站」的呈現形式。
但對於作品站而言,更需要的是一個主頁,再連結到不同作品頁面。
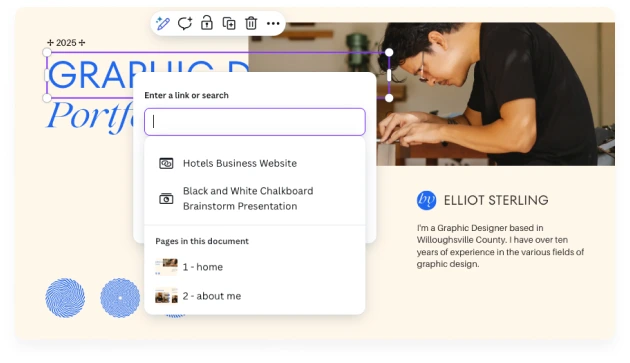
在 Canva 中需仰賴建立多個專案,再互相連結的方式來達成。用戶可將特定專案上鎖,實現單頁上鎖;若希望做到在每個頁面提供像是「文章目錄(Table of Contents)」的效果,也可以透過關聯相同專案中的頁面區塊來完成。

不過這些做法我覺得都比較偏向需熟悉 Canva 這套軟體才能悟出的「小技巧」,並不是功能上直接讓你知道點這個(如:新增導覽列),就可以完成那個(頁面上方出現導覽列)。
整個過程略嫌繁瑣,也有點不直覺,如果頁面數量很多,可能會在專案間切換得有些混亂。不過對於頁面數量不多的小規模網站來說,習慣一下操作邏輯,應該還是很夠用了!
⓹ 基本發布設定,一組免費 Canva 網域使用
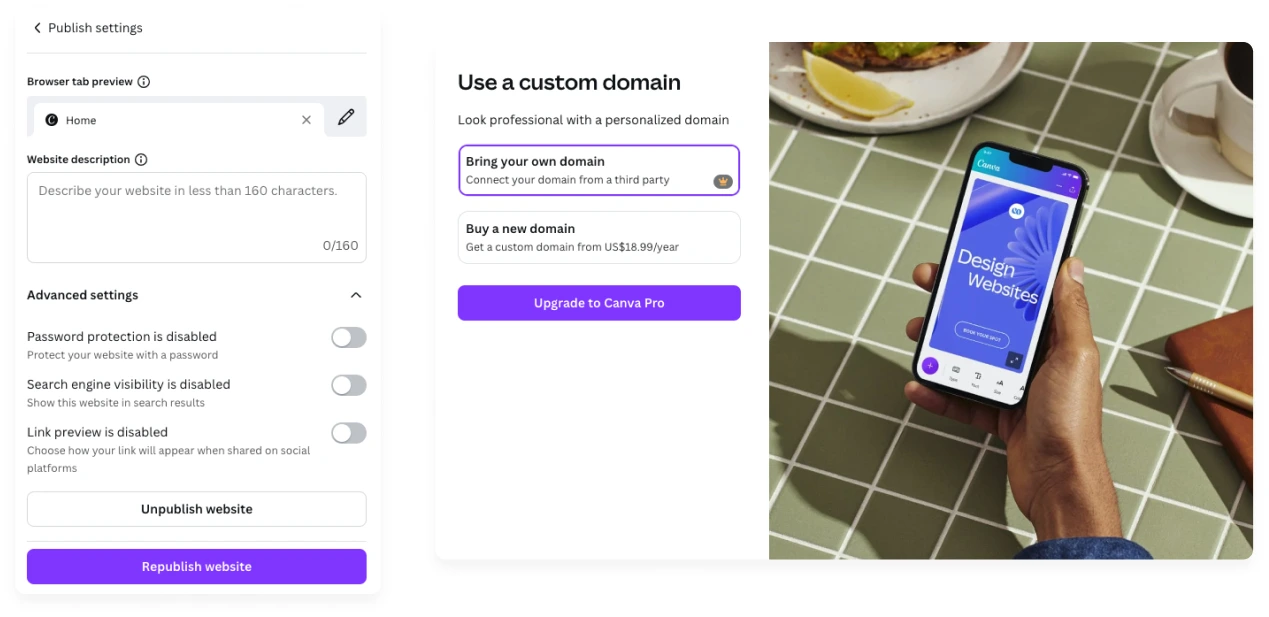
Canva 提供免費版用戶一組 my.canva.site 的網域做使用,可自定義子網域名稱(如 {iteology}.my.canva.site),在這組網域之下,免費版最多能新增五個頁面網址。
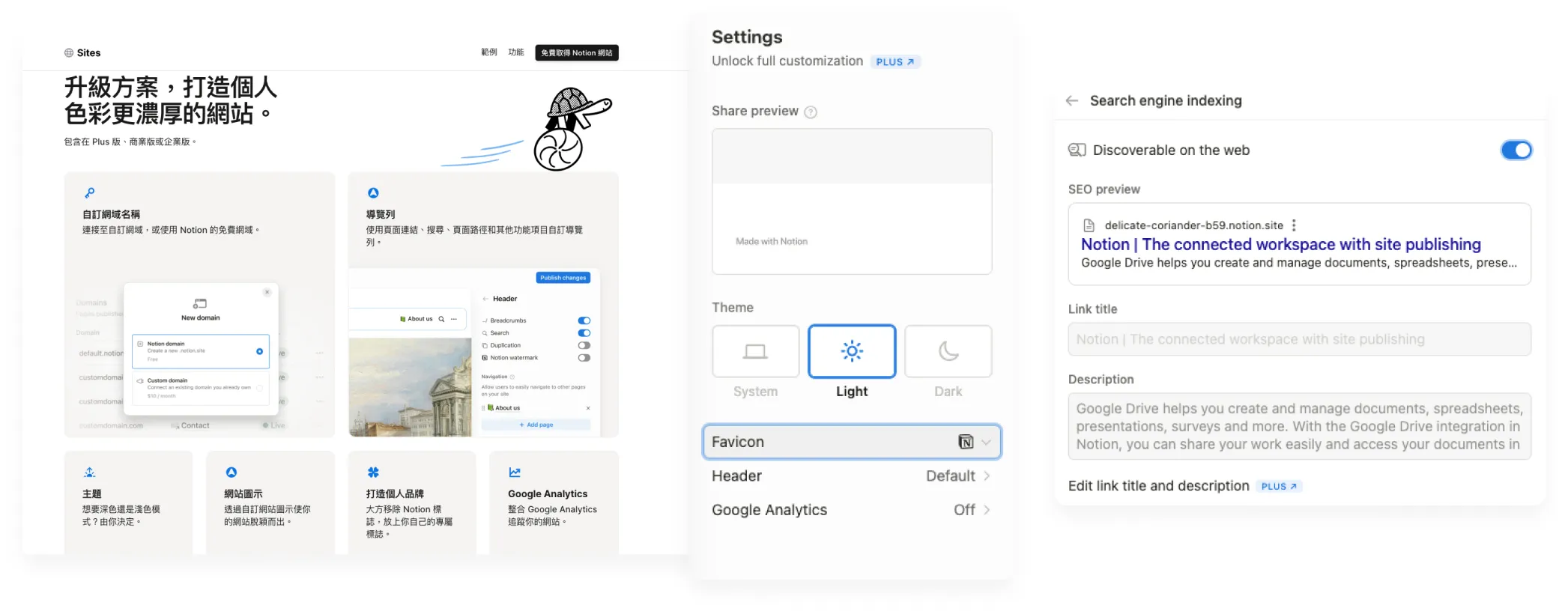
Canva 還另外開放免費版用戶置換 Favicon 的權限,網站在像是瀏覽器頁籤上的呈現會更加專業且個人化;若你的網站不希望在個人主動提供之外被其它人看到,也能關閉搜尋引擎索引。
→ Canva 會員分級與收費

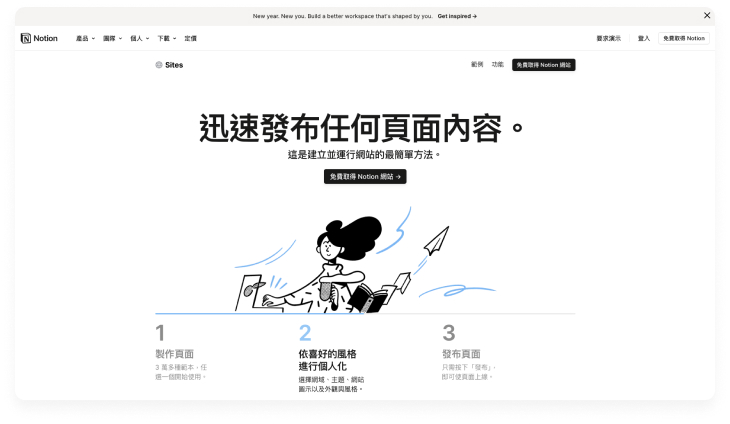
二、Notion Sites / 內容管理出色
若要說近年最普及於大眾生活的生產力工具 aka 專案管理工具 aka 筆記工具,從專案 Wikis、旅遊規劃、學習計劃、習慣追蹤、工作管理,到架設網站,「全方位的生活管家」這個獎項頒給 Notion 絕對當之無愧。
Canva 雖然能夠在視覺上給出吸睛的第一印象,除非要展現 Canva 的使用技巧,不然單純以作品集和網頁資訊的有效性而言 ⎯ 是否能夠完整闡述專案的起承轉合,內容才是讓觀眾停下腳步,最終脫穎而出的靈魂。
Notion 本身作為內容管理系統(CMS)的角色定位,資料庫功能健全,作品集展示之外,許多國外創作者會用來當作個人部落格網站,風格上走一個瀑布流垂直佈局、乾淨簡潔的 Markdown* 路線。
→ 前往 Notion 網站
→ Notion Sites 模板:從範本開始,打造所思所想
→ Notion 學習指南:打造一個網站
→ Notion 操作指南:發布頁面成網頁
【 Notion 特色 】
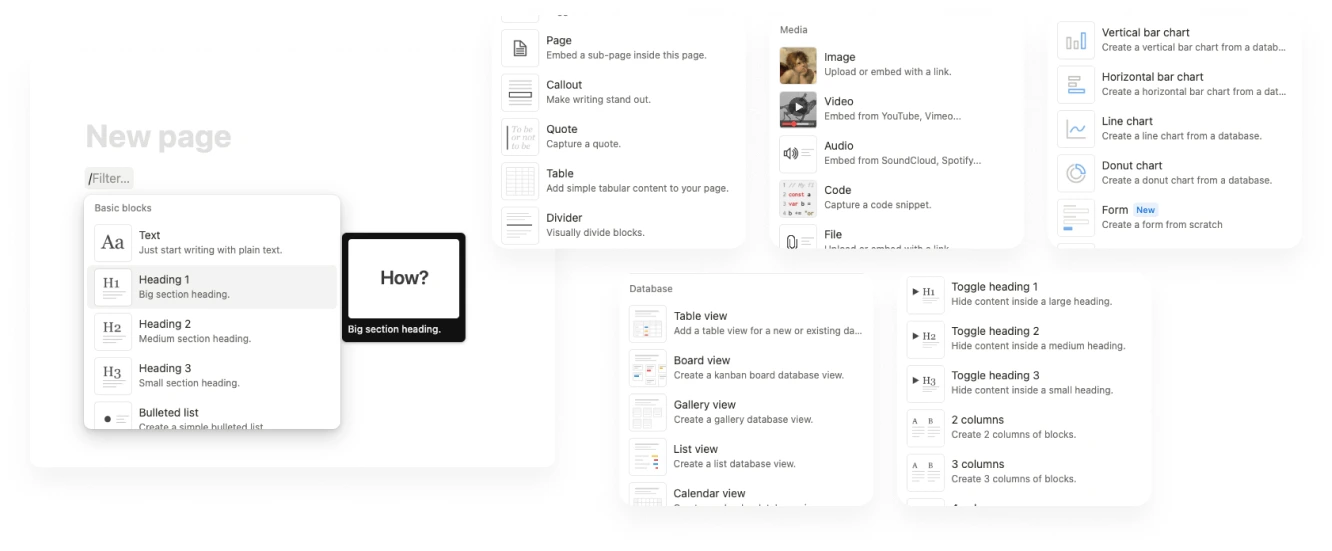
⓵ 操作簡單,無須煩惱版型,專注在內容產出上
Notion 是基於相對輕量的 Markdown 文檔格式去設計的內容編輯軟體,很適合作為文書管理使用,使用體驗就像編輯 Microsoft Word、Google Docs 等文件一樣 。

換言之,它不具備過多版面創意發揮的彈性,如果你剛好喜歡這種「安靜沈穩」卻可以讓你充分彰顯文字力的風格,其實巧妙安排影片與圖像輔助,善用說故事技巧,Notion 一樣能夠在簡潔中帶有個人色彩。

「發布內容,只有快能形容。」⎯ Notion
Notion 內建多種「內容區塊」,選擇多樣,包含尺寸各異的標題文字,可對文字做不同強調樣式的 Callout、Quote 區塊,劃分段落的分隔線,還有圖表、多媒體內容、程式語言區塊⋯⋯等。
Notion 已經幫這些區塊設定好最適樣貌,嵌入即可使用,不用多作思考要如何調整(因為⋯也沒有辦法😂)。
想「新增頁面」也很直覺,選擇「頁面 Page」區塊就會直接建立帶有雙向關聯的新頁面,用戶不用自行設定超連結,就可獲得跨頁面「導引」的功能。

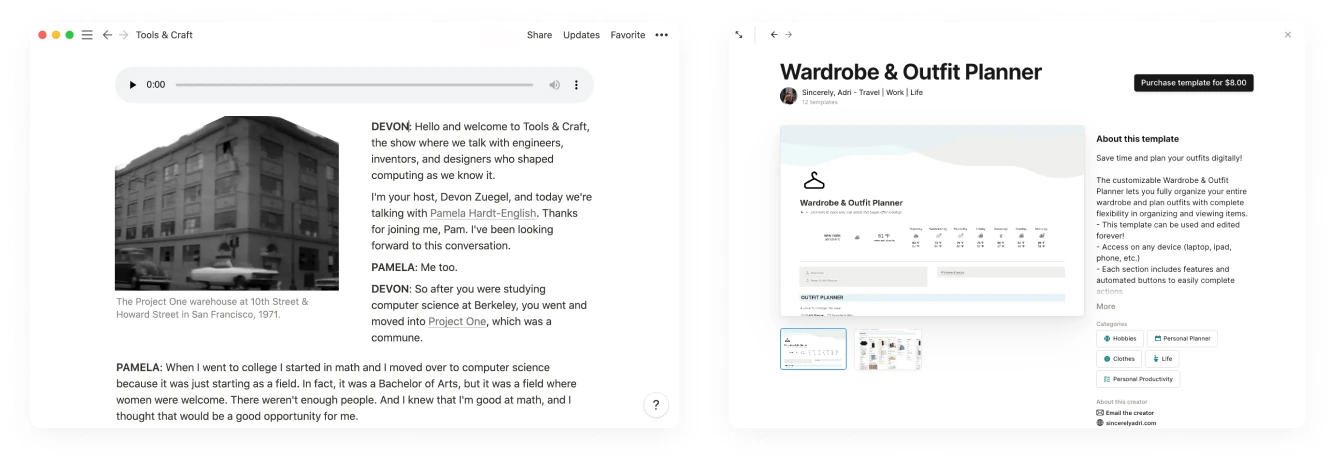
善用這些內容區塊,能有效避免整個頁面過於密密麻麻,豐富網站內容。善用不同資料庫呈現,像是以圖像為主體的 Gallery View,我們可以在網頁中展示圖片牆;透過 Columns,能夠讓區塊橫向排列。
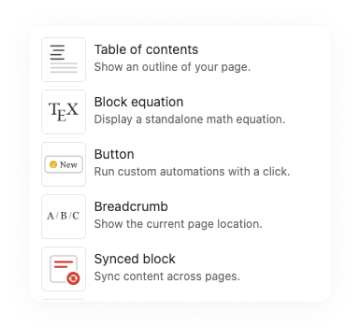
另外,在頁面插入下圖中的 Table of Contents,就能馬上製作出網頁的「目錄」,方便網站觀眾在瀏覽時於區塊間跳轉。
若希望在不同頁面共享內容,Synced block 讓我們製作出可跨頁面重複使用的元件,任一頁面更新都能同步到所有地方,製作網站最高層級的導覽列、頁尾資訊時都非常實用。

→ Notion 學習資源:Block basics: build the foundation for your team's pages
⓶ 上萬種模板選擇;享有無上限的頁面空間,內建搜尋功能
在 Notion Marketplace 中,你可以找到上萬種模板,也可以成為模板供應的一員。像是我之前製作並發布成網頁供大家使用的〈 自助旅行規劃模板組合包 〉,只要有 Notion 帳號,就能複製到個人工作空間(Workspace)使用。

雖然,Notion 發展至今,最為人詬病的就是它的階層式架構過於笨重,當頁面一層層往下關聯後,反而會有種「什麼都存了,但什麼都找不到」的黑洞感。
然而,若作為個人網站,頁面層級相對扁平(如:主頁 → 個別專案頁面),至多 2-3 層,階層式導致的緩慢感就比較不構成選擇 Notion 與否的問題。
若你的網站為多頁式,使用 Notion 能確定的是不需為了頁面增加而有付費的煩惱,且內容方便管理,能夠在資料庫簡易設定標籤就做到篩選、排序的效果,讓內容可依主題、日期或其他條件分類,便於檢索與導航。
.webp)
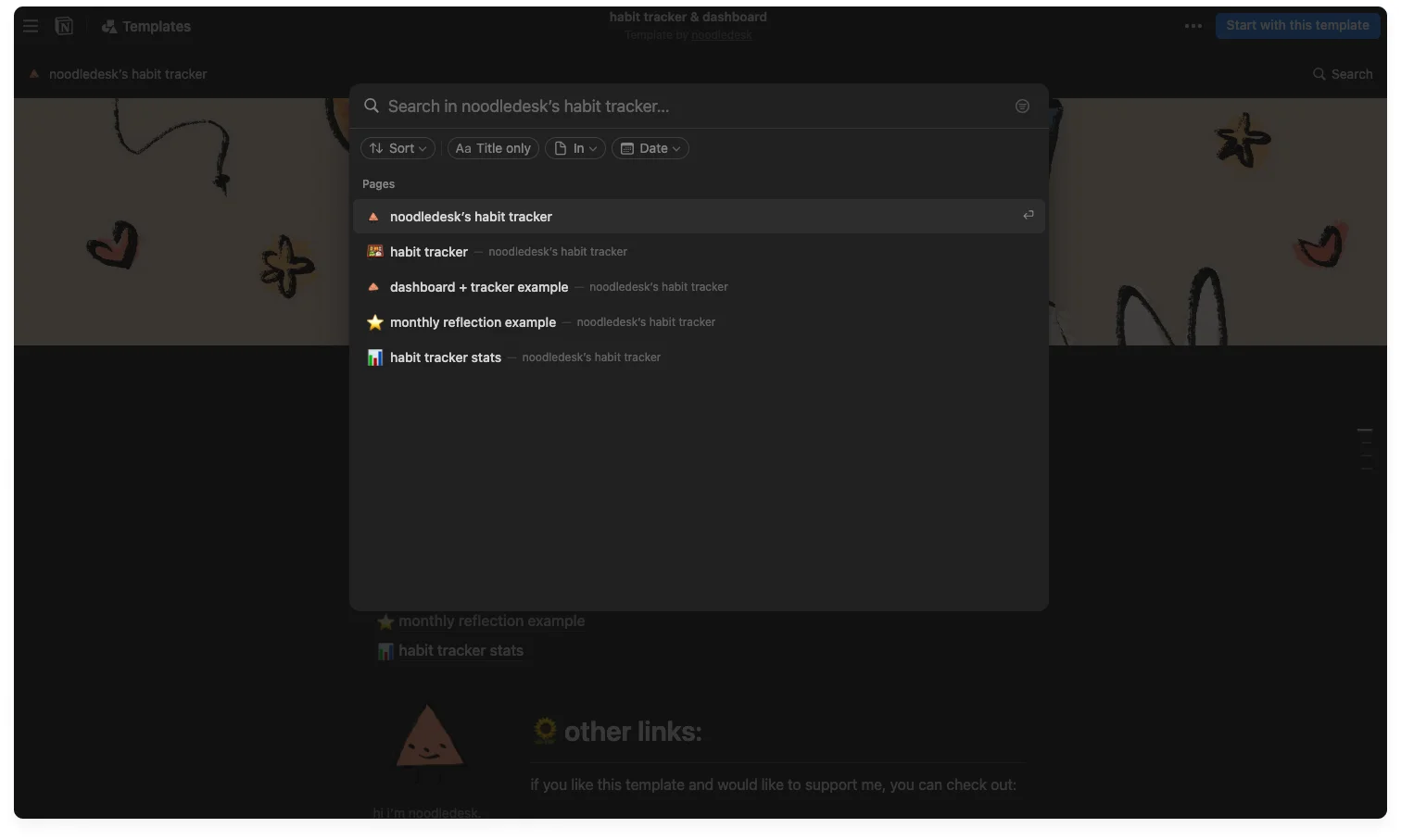
除此之外,也有內建的全域搜尋,這點在入門級工具中實屬難能可貴!

⓷ 內容管理容易;支援團隊共編,可指派任務
Notion 本身為專案管理工具的特性,上至每個頁面、下至頁面中資料庫的每筆內容,都能設定權限並指派給不同的作者協力經營,清楚管理每筆任務去向。因此我們也可將網站視作專案,往下細分成一個個子項目,管理網站的實作進度與完成狀態。
比如在製作作品集網站時,有些前置作業就能建立成待辦清單,發布前再次比對,一步步完成網站製作。發布後也能透過一樣的方式,修正內容、新增作品,持續維持網站的最新狀態。
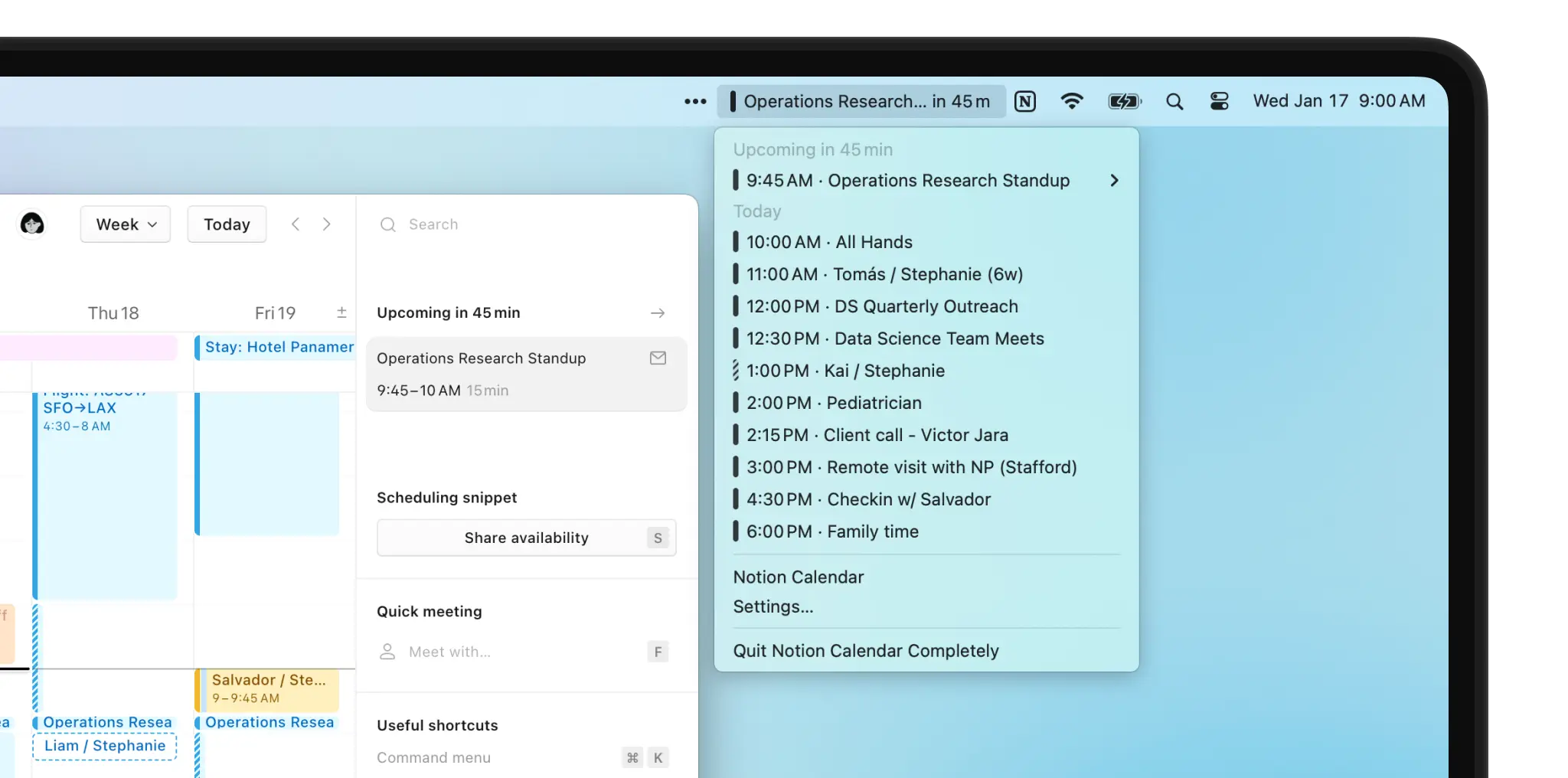
搭配 Notion Calendar 使用,還能將網站專案和其它專案整合在一起做更全觀的追蹤。
→ 下載 Notion Calendar

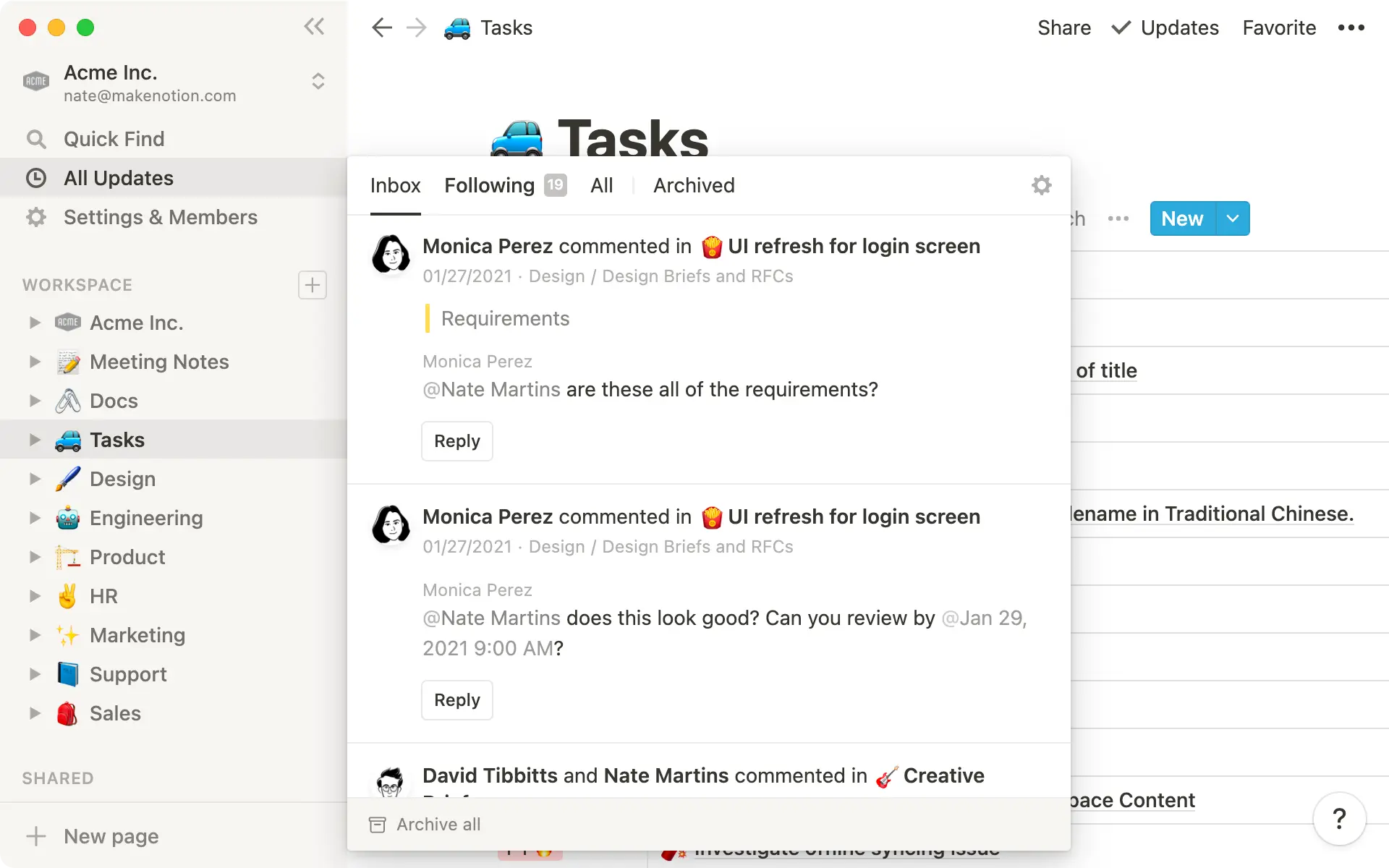
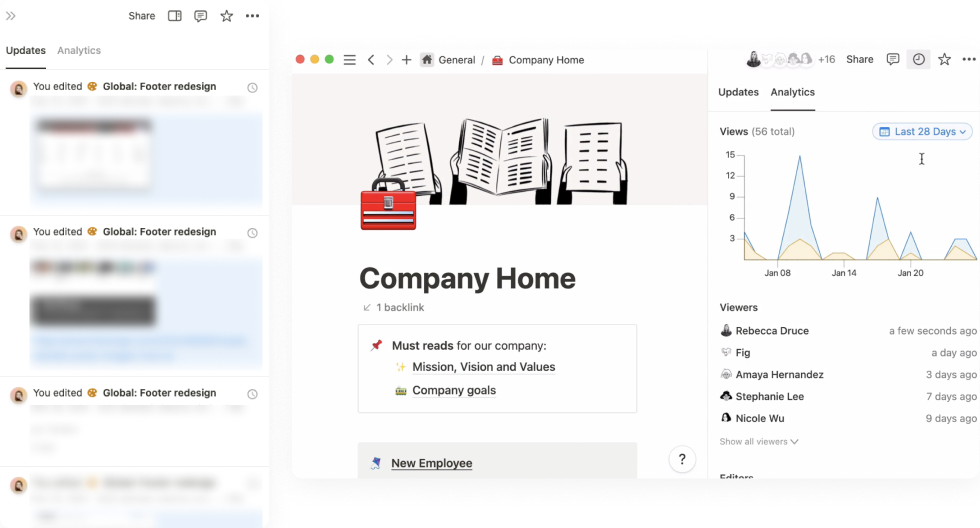
當頁面有多個共編者時,最擔心彼此覆蓋重要訊息,透過「更新和通知」的推播,隨時都可以接收到最新的異動通知。

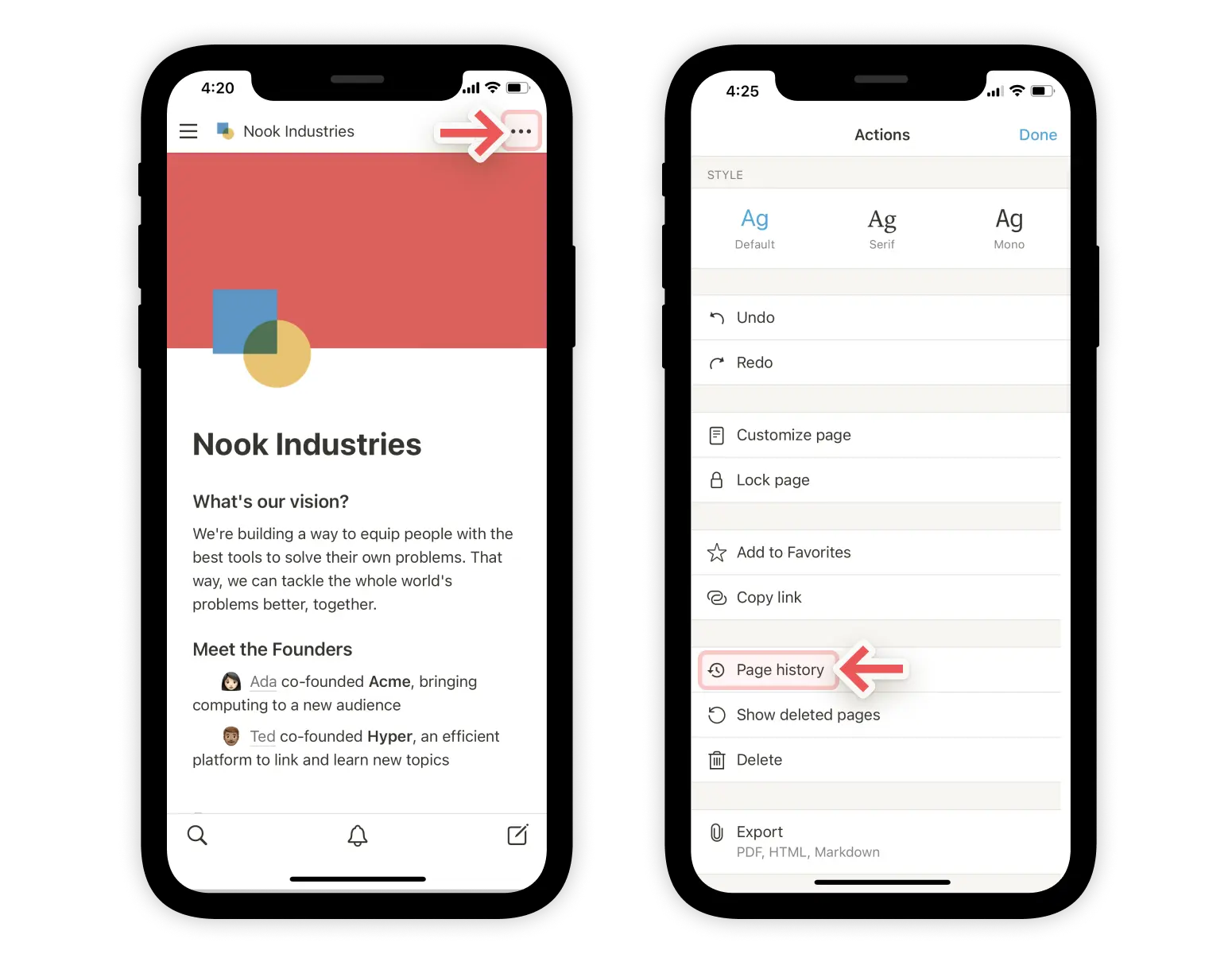
④ 有版本控制;可追蹤內容更新紀錄、基本頁面數據
延續上一點的共編,在頁面編輯過程中,誤刪資訊,或改了半天卻更喜歡之前的版本等情況都是有可能發生的。
免費版用戶在 Notion 享有 7 天的資料回溯期,期間內隨時可以將頁面內容恢復成指定時間下的版本。

當收到內容異動的推播通知,也不用擔心前往該頁面後看不出對方改了什麼,因為透過前後版本差異比對, 我們能隨時調閱頁面更新紀錄查看。如此一來,整個共編過程都是令人安心的,即使不小心改到東西都不至於造成大災難。

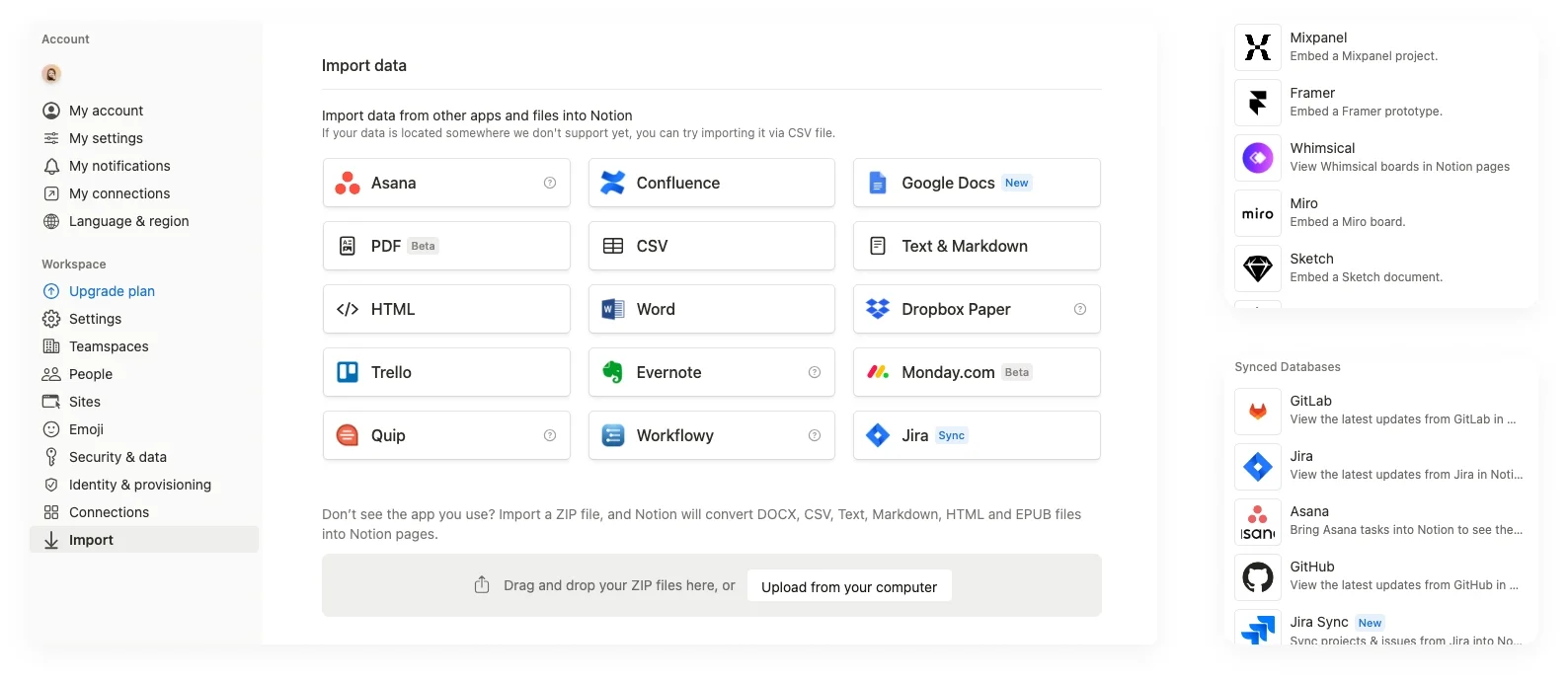
⓹ 與第三方工具高度整合
Notion 自推出以來迅速成為科技產業的熱門工具,是許多產品團隊工作流程自動化的重要一環。它能與多種常見數位工具無縫整合(下圖),Markdown 文檔也能在不同文件編輯工具間相互轉換,像是匯入 Google Docs、Word、HTML、CSV 等檔案格式。
相反地,如果未來需要將 Notion 內容匯出到專業級架站工具(如 Webflow)也是有選擇的。雖然可能需要付費使用第三方工具進行資料搬遷,但如果不追求「雙向自動同步」,手動操作在可接受的情況下,直接複製 Notion 頁面內容並貼到其他平台(如 Google Docs 或 Webflow 的內容編輯器),依然可以保留大部分格式(如 H1、H2、H3 標題及內文),即使不是完美解決方案,也還是聊勝於無了!
→ 學習資源:透過第三方工具同步 Notion database 與 Webflow CMS 資料庫

外部工具整合上,倘若作品集想要呈現來自其它平台的內容,像存放在 Miro 的心智圖、Google Drive 中的文件、Jira 上的任務板,依照每個工具的權限設定完成帳號綁定後,就可順利內嵌進頁面中,這點是 Notion 作為架站工具很大的優勢。
.webp)
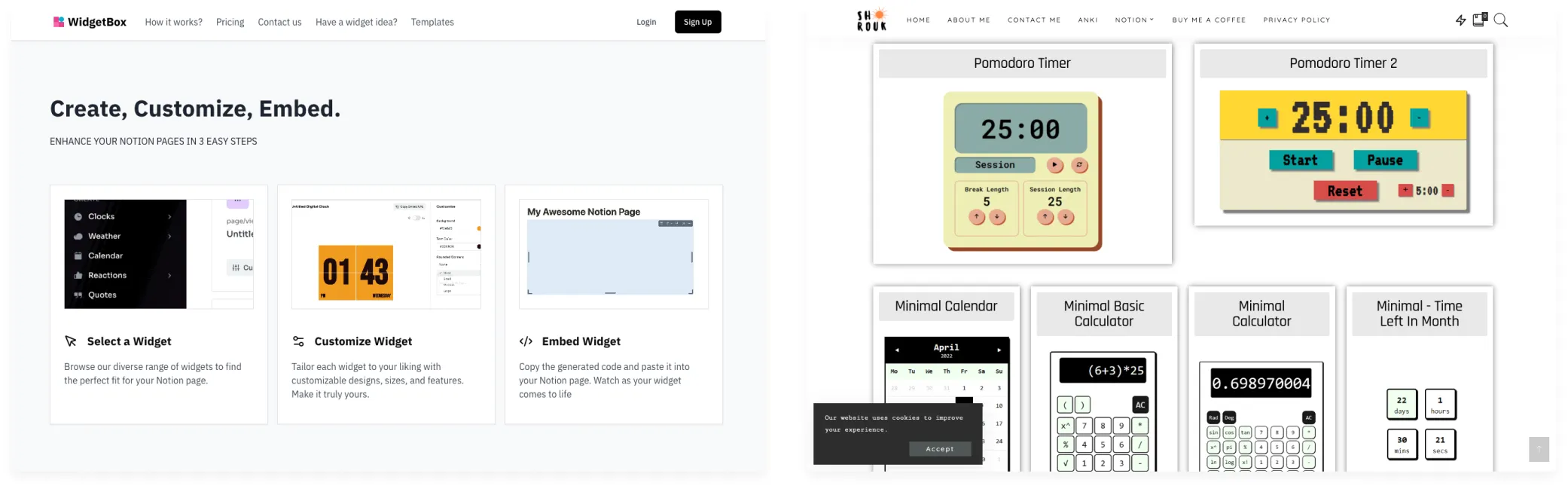
還有,既然 Notion 在科技界有如此多開發者在使用,網路上也就能找到許多佛心開發者寫出來的小工具,幫大家整理一些,可上去尋找網站靈感!
→ Notion 小工具:Indify / Notion Widgets Gallery / Widgetbox / Apption

⓺ Notion AI 協助創作
Notion AI 針對創作已內建基本指令,像是基於原始內容「繼續創作 Continue writing」、「語言翻譯 Translate to」;基於當前頁面內容寫出「摘要 Summarize」;或憑空基於給定主題生成內容架構。
編輯過程中,用戶可請 AI 協助將內容變長變短、調整語氣、修正用詞等等,節省時間並克服靈感瓶頸。
.webp)
⓻ 基本發布設定,一組免費 Notion 網域使用,可加入 GA 追蹤碼
Notion 提供免費版用戶在發布後能做的設定並不多:
- 搜尋引擎索引開啟或關閉。
- 一組 notion.site 的網域做使用,可自定義子網域名稱(如 {iteology}.notion.site),在這組網域之下,免費版可新增的頁面網址沒有上限,但無法變更頁面名稱,你所獲得的網址會是這樣長的一串:
https://{username}.notion.site/DEMO-6b68a096e2e842b8b23c8968cc970398
付費會員可享有的包含(但不限)網站主題顏色調整(暗色調 / 淺色調 / 依讀者系統設定)、去除 Notion 浮水印、加入 GA 追蹤碼、更換網站 Favicon、客製化 SEO 標題和介紹、使用個人網域。
→ Notion 定價方案:免費版、Plus 版、商業版、企業版和AI

三、Google Docs / 學習門檻低
挑選產品時,常見迷思像是「有什麼好想,當然是選那個功能最多的!」,但若我們對需求足夠瞭解,會發現這是一種思維謬誤,往往最後使用的功能就是那幾個,剩下的只是求心安的。
每個人對網站都抱持不同期待,有時候只是想要有個空間能夠抒發想法、存放資訊,分享給周遭的一小群人看。像老師張貼班級公告、退休人士想偶爾紀錄生活,僅與朋友共享,靠網站盈利並非這群人的主要目的。
現今不一定所有人都會用到 Microsoft Office,但每個人高機率都一定會有一組 Google 帳號,即使沒用過 Google Docs 編輯文件,但一建立新檔案就能開始的「超極簡風」介面,相比 Canva 和 Notion,算是學習門檻最低的一套工具!
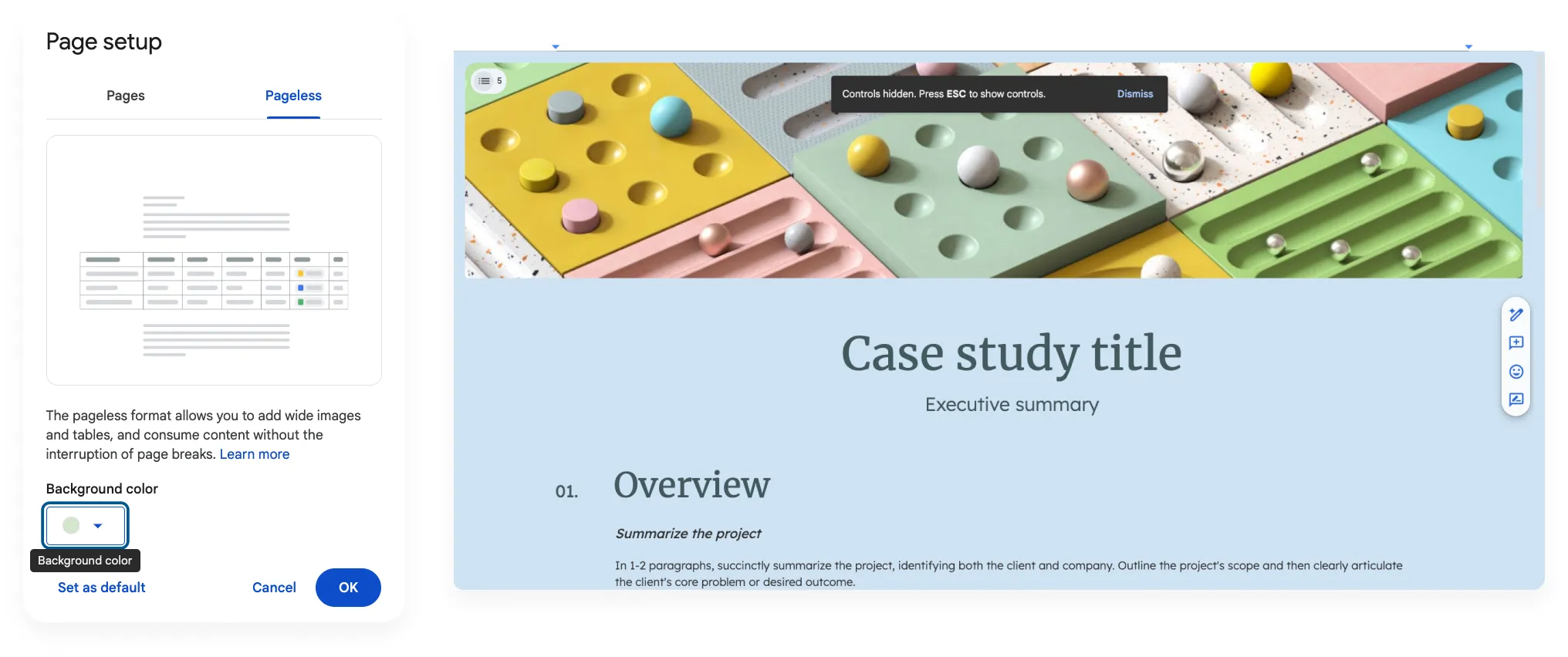
由其自從 Google Docs 能夠將版面設定為「無分頁格式(Pageless Format)」的無邊界滿版模式,個人覺得比 Notion 更適合用來作為創作型的長篇幅文件管理,以我自己來說會用 Notion 管理進度,但用 Google Docs 存放想法。畢竟在 Google Docs 中能夠對字型大小、字體樣式、表格、版面顏色有更多控制權,甚至能切換成全螢幕編輯模式,在超級乾淨的畫面中打起字來還是很~舒~服~的!

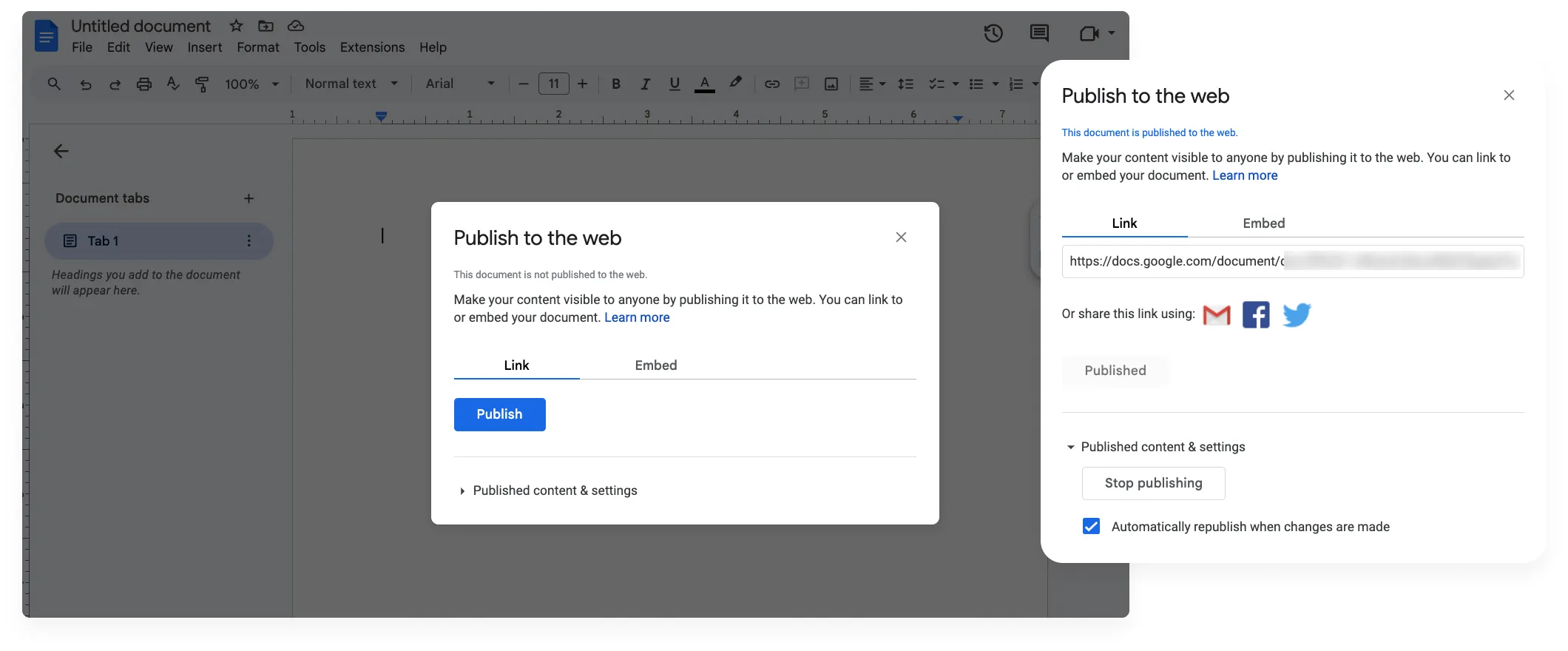
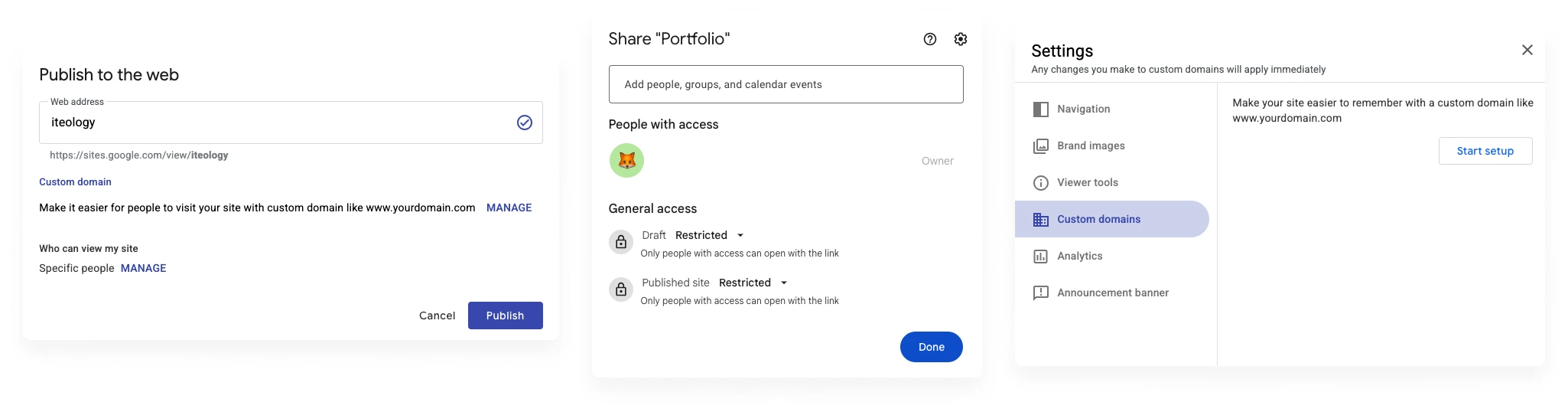
進到 Google Docs 任一新增一份文件,排版好、內容準備好,在頂端工具列依序操作「檔案 File > 共用 Share > 發布到網路 Publish to the web」,畫面上會出現以下視窗,按下「Publish 發布」後就完成囉。
→ Google 文件操作說明:發布 Google 檔案

在 Google Docs 中針對字型的設定(如 H1, H2, H3 標題、內文),複製貼上到其它支援 Markdown、HTML 的工具會直接沿用。像是在 Google 設定為 H1 標題的文字,貼到 Notion、Webflow 中一樣會套用 H1 標籤做顯示。
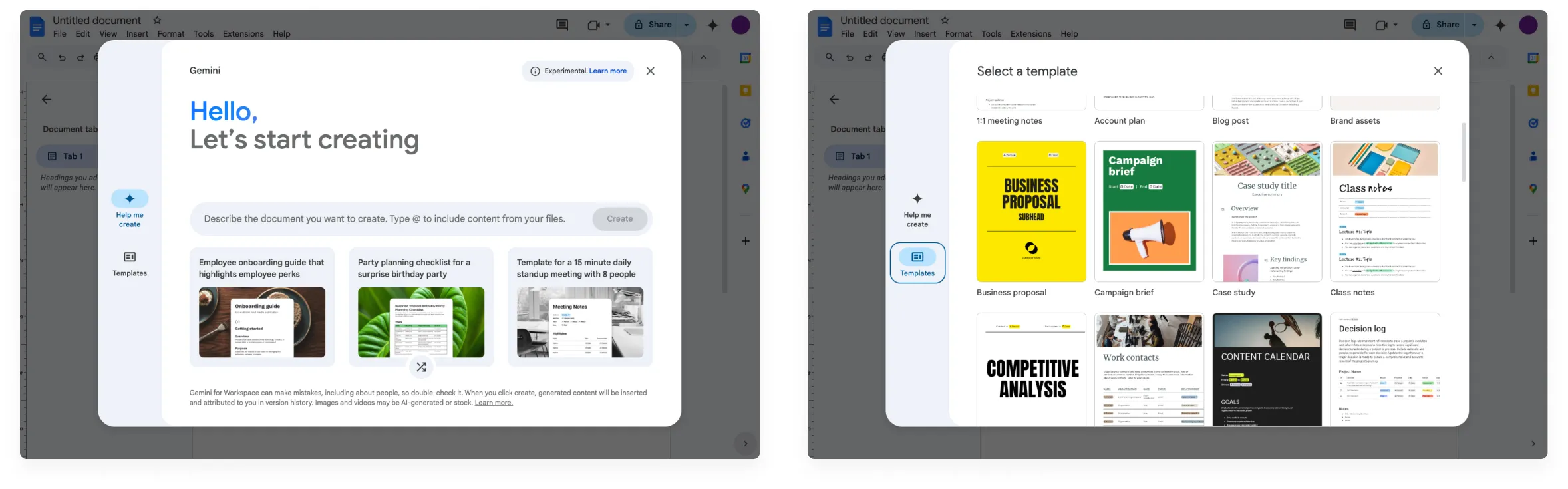
最近,Google 將自家 AI Gemini 整合進 Google Workspace 旗下線上協作工具內,雖然尚未支援中文,功能略顯陽春,問題解決的成功率不是太高,但腹背受敵下,若要保住生產力工具的一席之地,未來勢必會持續茁壯。
以下方新增的模板為例,整體樣式和 Notion 競爭意味濃厚,讓以往只能用來編輯文字內容的空白畫面,多了更多可用作「管理」的功能(如:完成狀態、截止日期、下拉式選單分類⋯等)。

不過,Google Docs 畢竟不是正式的架站工具,它只是提供「可發布」的選項,除此之外,用戶無法對「發布」有更多設定權限,舉凡要變更發布網址、搜尋引擎索引都是沒有辦法的。
Google Docs 的痛點還包含:若想建立一個帶有「導覽列」的多頁面網站,需自己在頁面間設定超連結製作導覽列,這點和 Canva 類似。
因此,若想真正地「架站」,Google 產品線中其實隱藏著一個平常較少見的工具 Google Sites。
四、Google Sites / 麻雀雖小五臟俱全
Google Sites 是 Google Workspace 中的簡易網站建置工具,目前僅提供四種版型,作品集為其中一種。
→ 前往 Google Sites
→ Google Sites 使用教學:使用 Google 協作平台建立第一個網站

【 Google Sites 特色 】
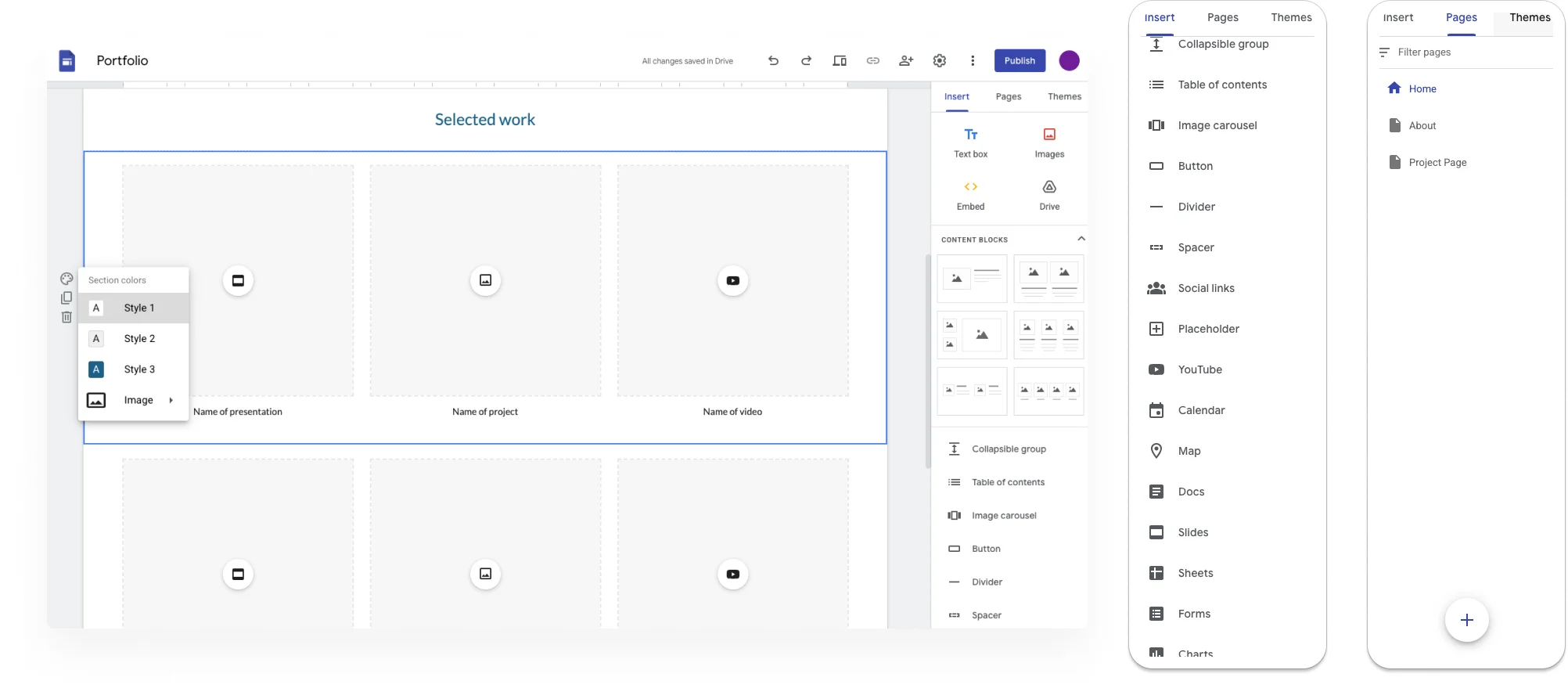
⓵ 內建都是基本但實用的小工具,操作簡單
Google Sites 針對簡易網站提供模組化的小工具讓使用者直接加入,和 Notion 一樣不要期待過多視覺效果,但功能都算實用,需仰賴多媒體素材來強化網站風格。
這些功能包含但不限於:影像輪播(Image carousel),常應用在幻燈片效果,精簡畫面空間使用;可收合區塊(Collapsible group),適合有大量文字資訊的 FAQ 頁面;內容大綱(Table of contents),作為目錄使用。

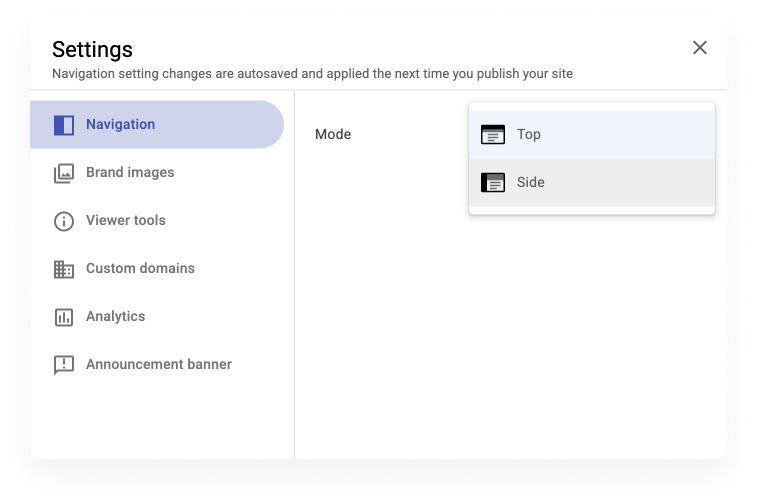
內建「導覽列 Navbar」,分為「置頂」與「靠左」兩種選項。

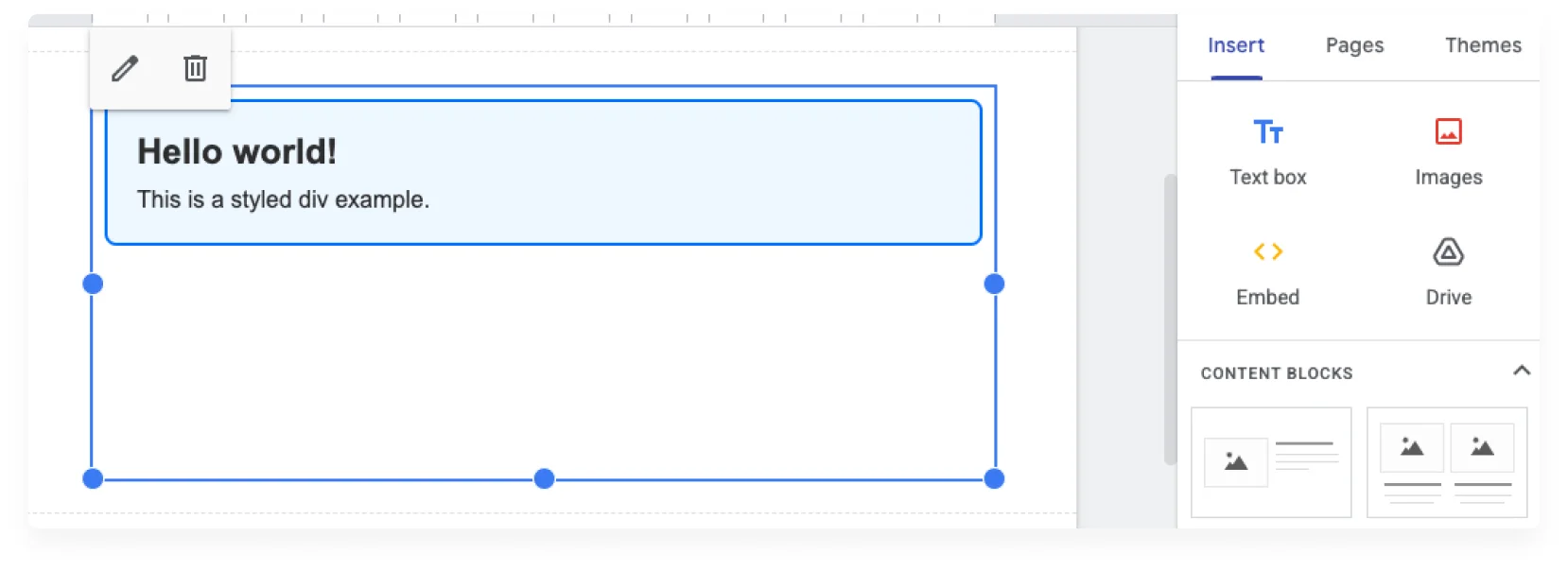
⓶ 可內嵌 HTML 區塊,自定義樣式效果;開放用戶自建可跨網站複用的主題
Google Sites 內建的元件可調整度不高,不是每個物件都能做細部調整。
但 Google Sites 讓使用者可以透過內嵌 HTML 語言的方式,達到自定義元件樣式效果,這是在 Canva 和 Notion 都無法做到的!通常要進階級架站工具如 Sqaurespace 等才會開放使用。

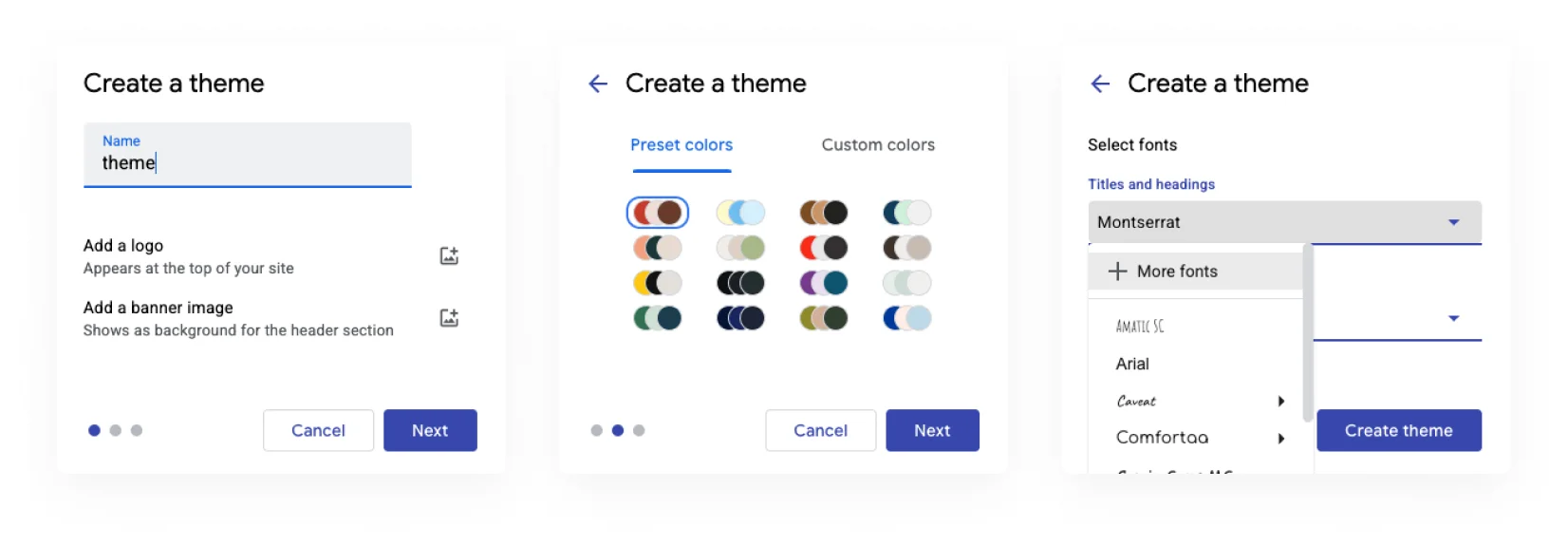
關於網站的基本組成:Logo、Banner、顏色主題、字型,除了使用內建好的,也可以客製化新的主題,並且在其它 Google Sites 網站中複用!

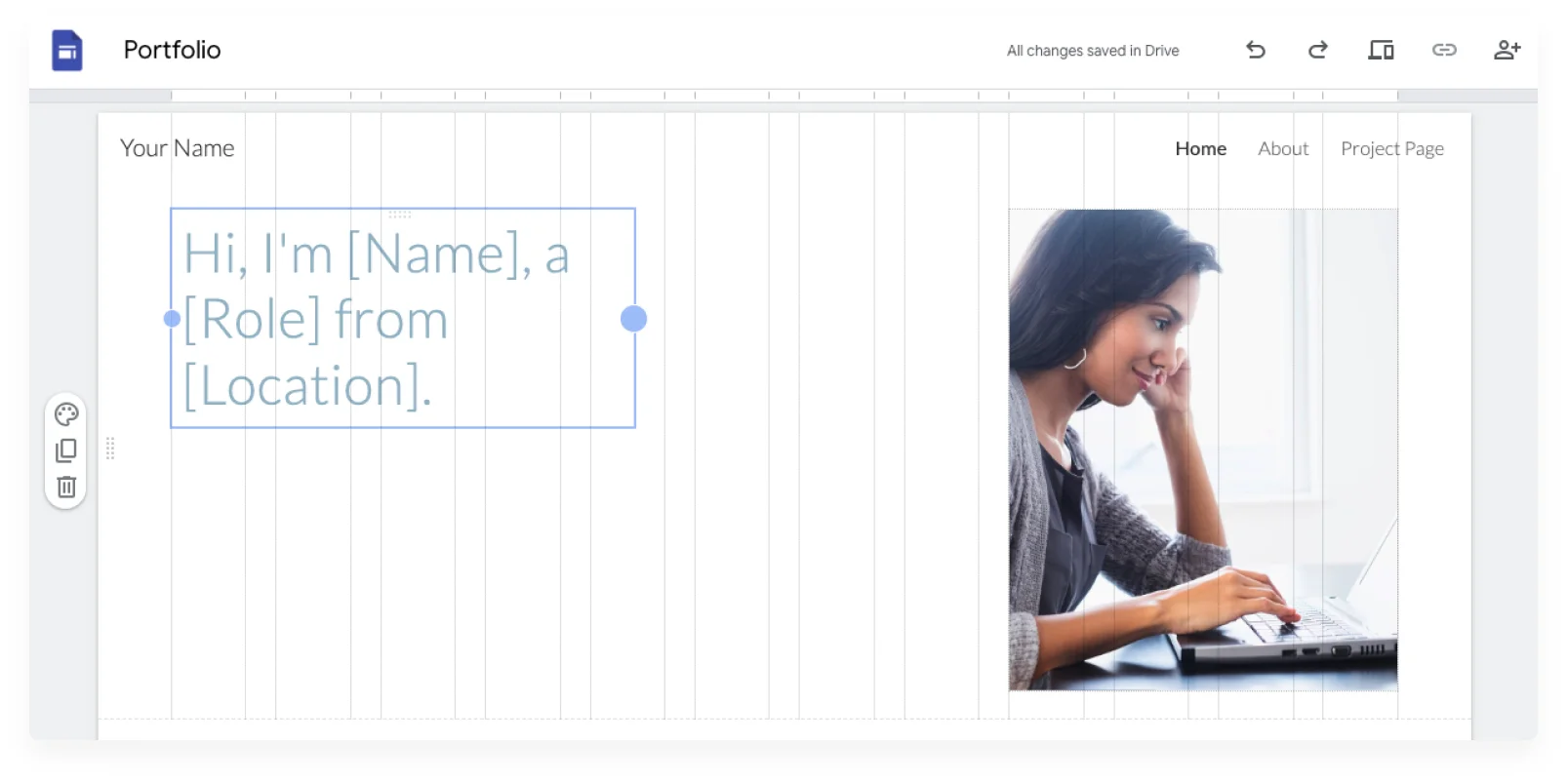
⓷ 響應式編輯和預覽,內建 12 欄網格系統
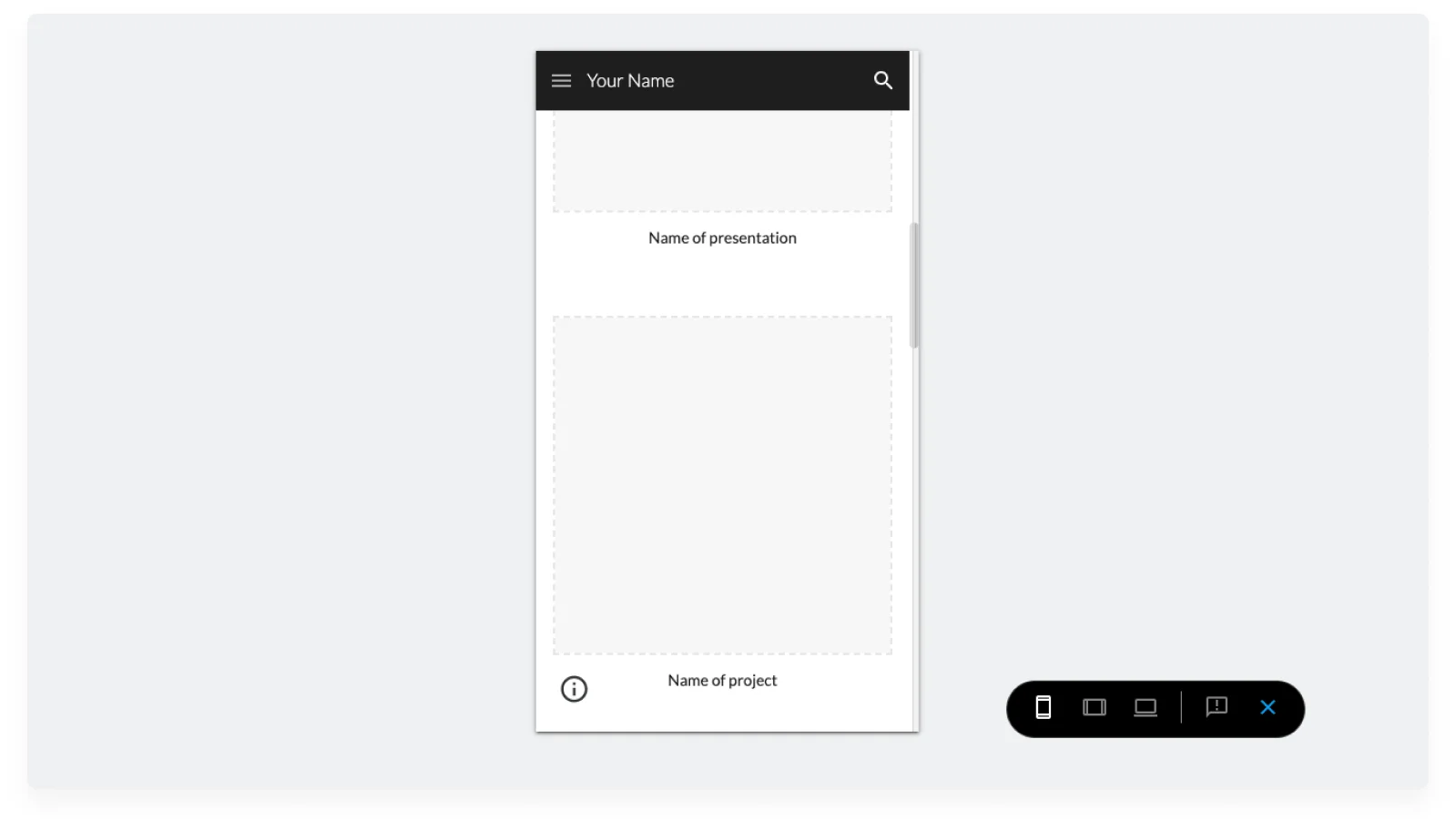
Google Sites 跟 Canva 一樣,手機版是基於電腦螢幕尺寸去自動生成跨裝置螢幕尺寸的呈現。

不一樣的是,在 Canva 中就像一塊沒有限制的畫布,對使用者來說比較難掌握佈局走向,Google Sites 則是清楚依照網頁設計中常用的網格系統,自行依照每個元件希望佔據的比例,拖曳調整大小。

⓸ 整合 Google 產品線
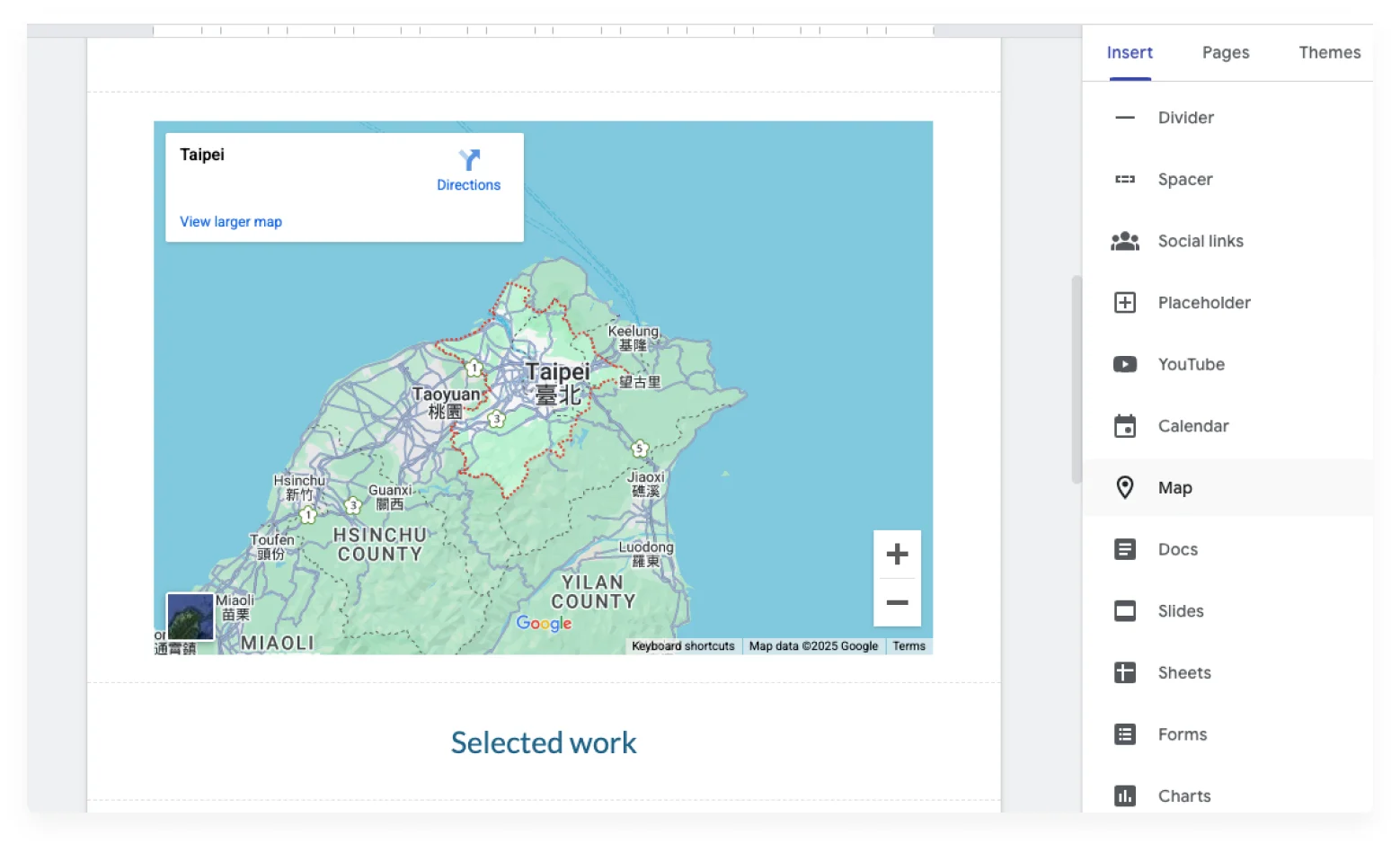
既然是 Google 自家產品,最大的優勢當然就是旗下產品線的整合!舉凡 Google Map、Google 日曆,或是任何使用 Google 創作的檔案類型(簡報、文件、表單等),皆可導入。

⓹ 有版本控制;可以免費更換自有網域;提供發布前版本差異檢視
If something is free, you are the product.
如果某樣東西是免費的,你就是產品。
多數工具在讓用戶免費使用的時候,一定也會有它們希望交換得到的利益。
以 Canva 和 Notion 為例,它們提供免費用戶一組包含品牌名稱在內的域名使用,用戶只要不升級,變相就是在為品牌做宣傳(看!這是我的網站)(哦~這網站滿漂亮的耶,原來是用 Canva 做的!)。用戶想要移除可以,那就得付錢,從「行走的免費行銷資源」變現,品牌在這兩種商業模式下都有所獲。
但是,Google Sites 卻給用戶免費使用個人網域的權利,你只要有購買好的網域,不需要另外付費給 Google 就能在 Google Sites 中使用。

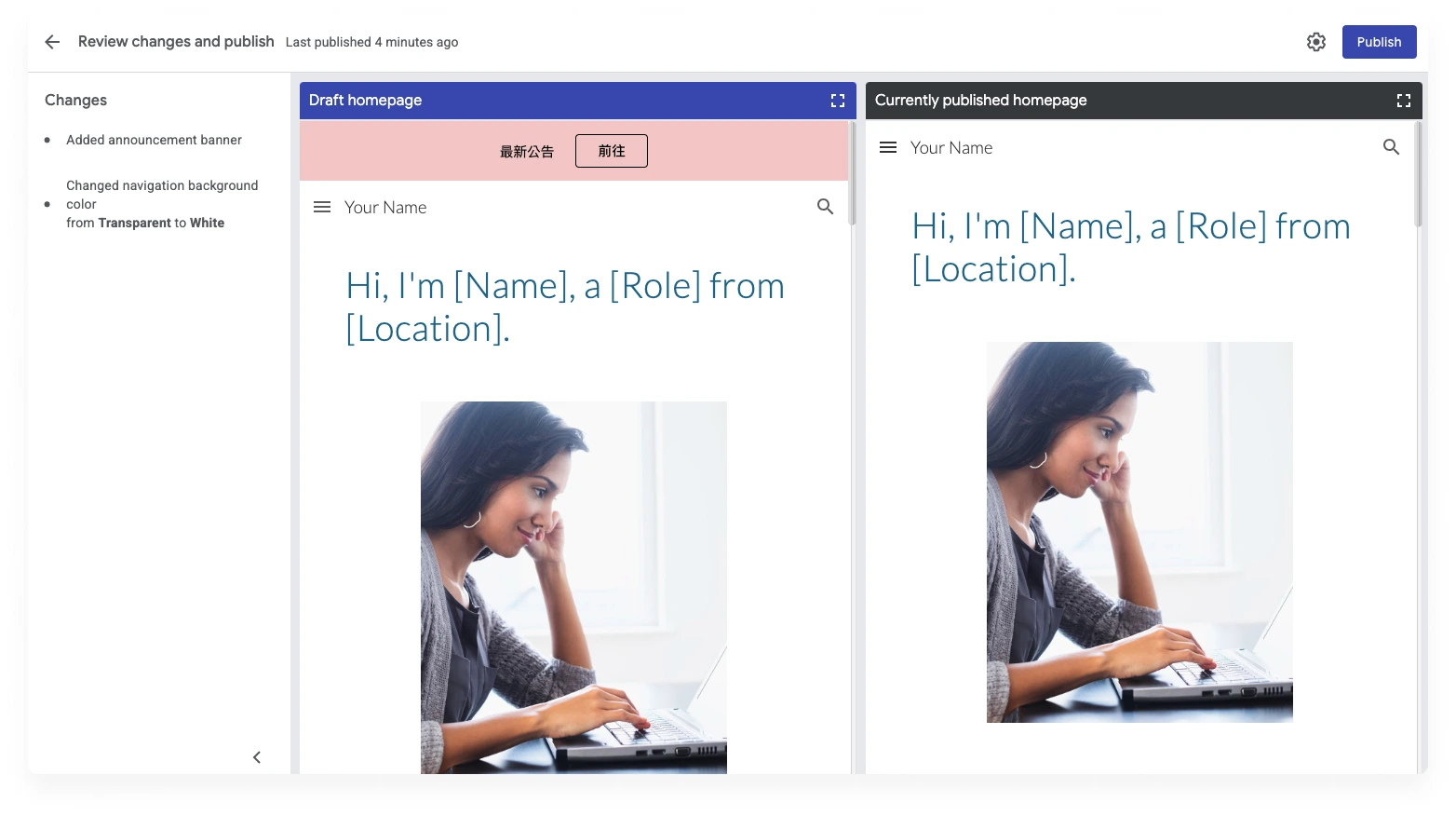
再來,只要發布過一次,未來重新發布前,Google Sites 還很貼心地放上新舊版本的比對視窗,方便進行每一次發布前的檢查。

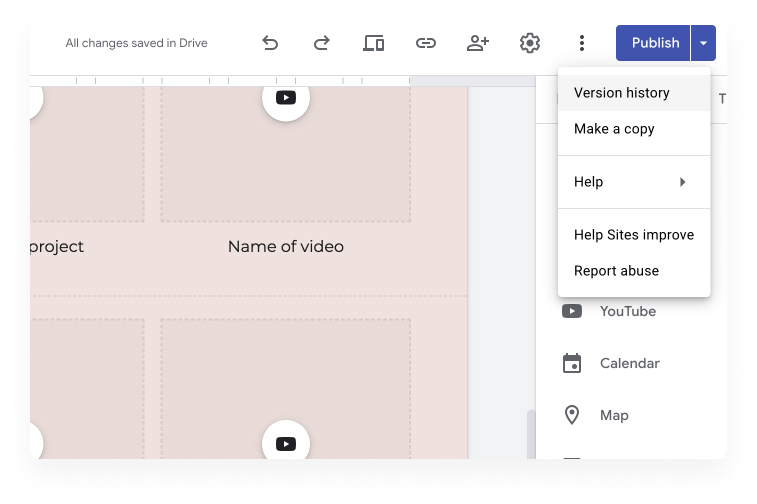
最後,Google Sites 與 Google 其它產品一樣提供協作功能與編輯權限管理,卻還提供了「版本控制」!用戶隨時可以將網站復原回過去的版本。

作品展示:線上社群平台與內容策展工具
看到這裡,如果打造一個網站略顯正式,要費心思考網站動線、品牌形象、SEO 經營,或擔心內容太少,看起來經歷不夠豐富;又或者,本身工作產出就是各種視覺導向的美素材,你需要的只是一個集中展示的地方,這裡還有其它更輕量化的選擇。
接下來分享的,你可以幫它們想成是以「作品展現」為出發點的社群工具,和 Instagram、Facebook 等娛樂型社群的不同之處在於,這些平台提供與求職市場的連結,聚集眾多創意人士的專業社群,這些平台在功能上會:
- 讓使用者展現作品為核心,也會搭載輔助用戶更專業地闡述作品的模板、案例與指引。
- 以「專業上的社交」為走向,提供專業人員展示作品、建立品牌、尋找工作的空間,你可以在這裡找到一群和你同樣在展現才華、尋求連結的同伴們,借助社群自帶的網路流量,擴大專業領域的曝光和獲取靈感。
平台本身就已經是一種作品集的模板類型,你只需要註冊帳號,依照平台內建好的格式上傳素材,編輯說明,即可完成個人品牌的內容策展,發布到平台社群中,並且將此作為個人作品站連結。
一、Behance & Dribbble / 元老級品牌保證
這兩位都是創意產業相當老字號的作品集伸展台,主要提供創作者、設計師、藝術家等專業人士一個集中展示作品的地方。在不同設計專業類別,市面上有更多額外選擇,但 Behance 和 Dribbble絕對是最耳熟能詳且歷久不衰的,同時也是設計師尋找靈感、建立連結的平台。
在這裡,用戶可以創建自己的個人作品集頁面,方便潛在客戶或公司快速瀏覽,也提供創作者與其他專業人士互動的功能,例如按讚、留言、關注其他用戶,甚至接收工作邀約,許多公司會在平台上尋找合作設計師,接案者也能從平台上媒合自由工作機會。
Behance
Behance 是 Adobe 推出的設計師社群平台,主要用於分享作品集與創作過程,專業氛圍濃厚。涵蓋創意產業的廣泛類型,適合完整展示專案過程與故事,能夠全面展現創作思路和解決問題的能力。
用戶可以自定義頁面連結,如 behance.net/{iteology}。
→ 前往 Behance
.webp)
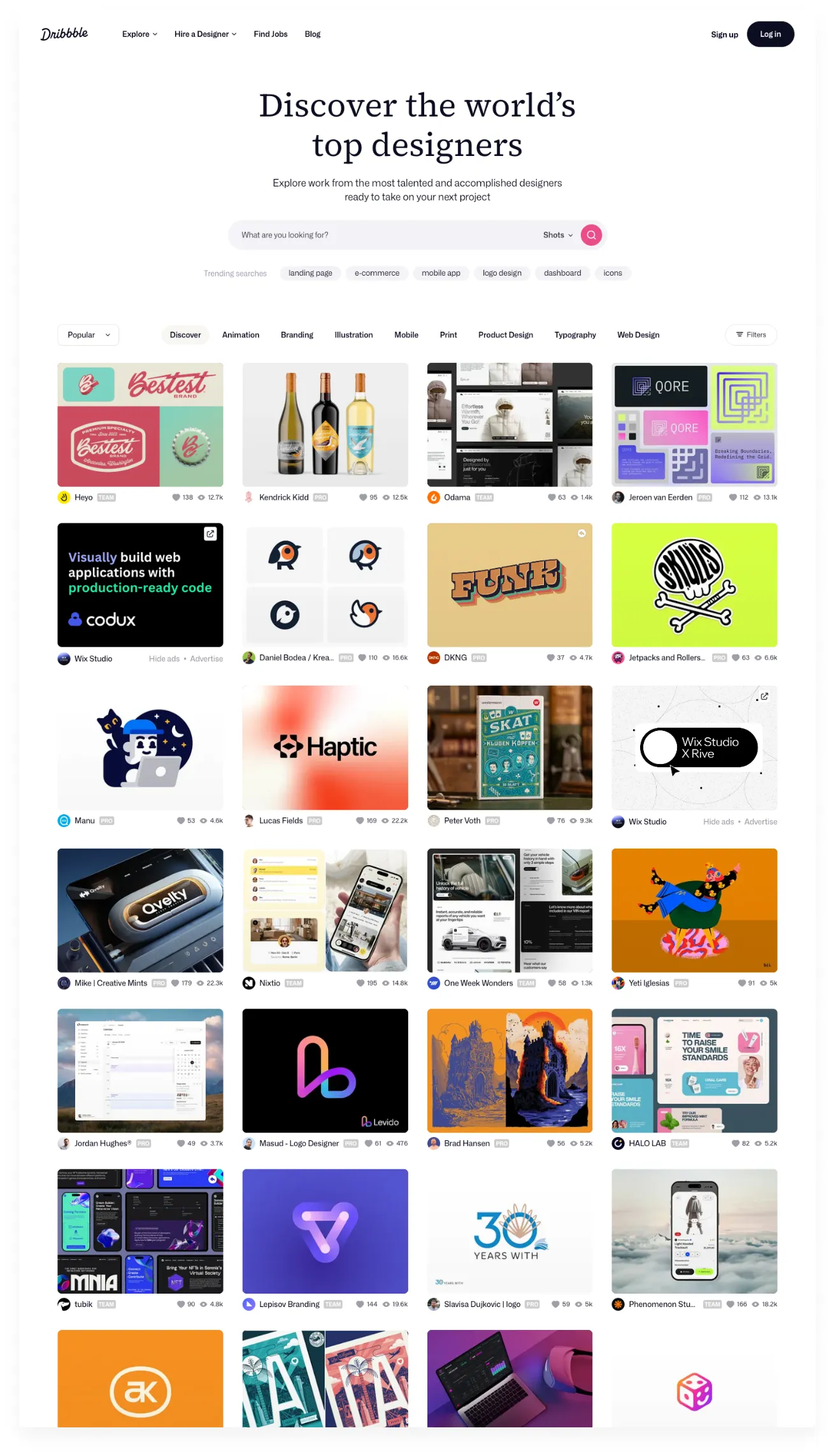
Dribbble
Dribbble 專注於視覺設計的創意展示平台,社群氛圍比較像一個專業但輕鬆的設計同好俱樂部。
以「Shots」為單位分享單張圖像或短小創作,偏向呈現設計片段或概念,聚焦於設計的視覺美感,適合傳達令人印象深刻的設計風格。
用戶可以自定義頁面連結,如 dribbble.com/{iteology}。
→ 前往 Dribbble

兩個平台都聚集了來自世界各地的創意工作者和雇主,透過社群互動或關鍵字搜索,讓作品有機會被更多人看到。
Behance 和 Dribbble 各有特色,Behance 適合展示完整專案和創意過程,適合想展示多元技能的人;Dribbble 則更注重視覺衝擊力,適合需要快速吸引目光的設計師。許多設計師兩邊都會經營,善用 Dribbble 的社群力與 Behance 的專業度,截長補短,互相關聯。
額外須留意的是,免費版用戶在這兩個平台上的專案預設都是公開的,如要針對特定創作上鎖,必須付費成為進階版會員。
二、Read.cv / 小眾但獨樹一幟,個人私心很愛 !
市面上許多求職平台如 LinkedIn、Yourator、104 都有提供線上履歷的服務,不過不知道大家會不會覺得這些平台的介面風格都有點制式?比較難有個人化的設計。這些平台定位多以「專業人士」為出發,在上面展示的內容,都是精挑細選過、非常專業且正式的資訊。以文字為主,搭配較為受限的多媒體素材置入,聚集大量求職者、雇主、獵頭。
也因為用戶非常多元(雜),許多工作者喜歡將內容分層,在 LinkedIn 揭露部分資訊,以讓招募者一目瞭然為主,其餘資訊又常會被分成公開作品集和更為隱私的個人作品,僅對特定招聘者或合作夥伴提供。這也是為什麼會需要作品集,以及需要的或許不只有一個作品集的原因(笑)。
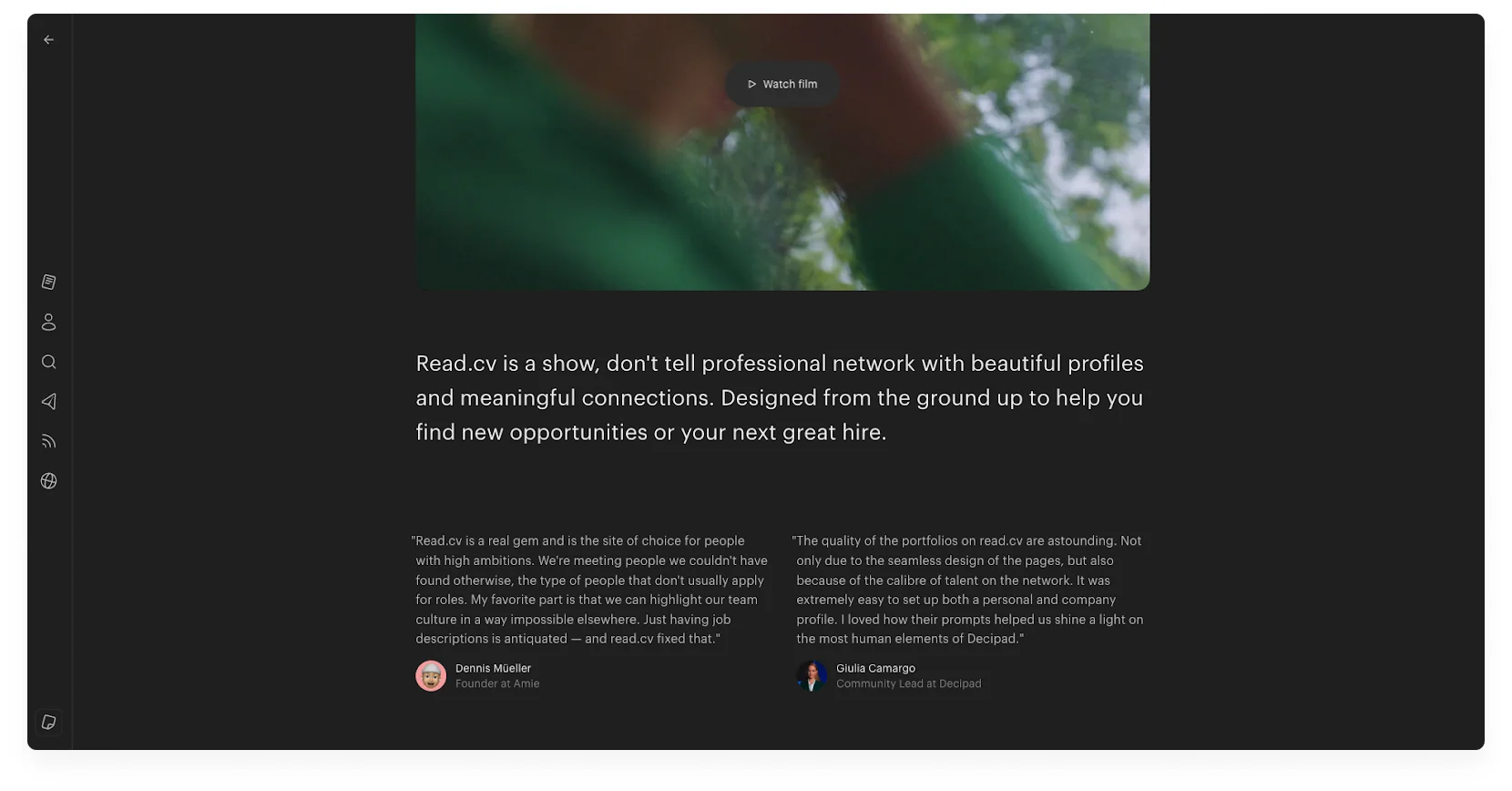
Show, don't tell.
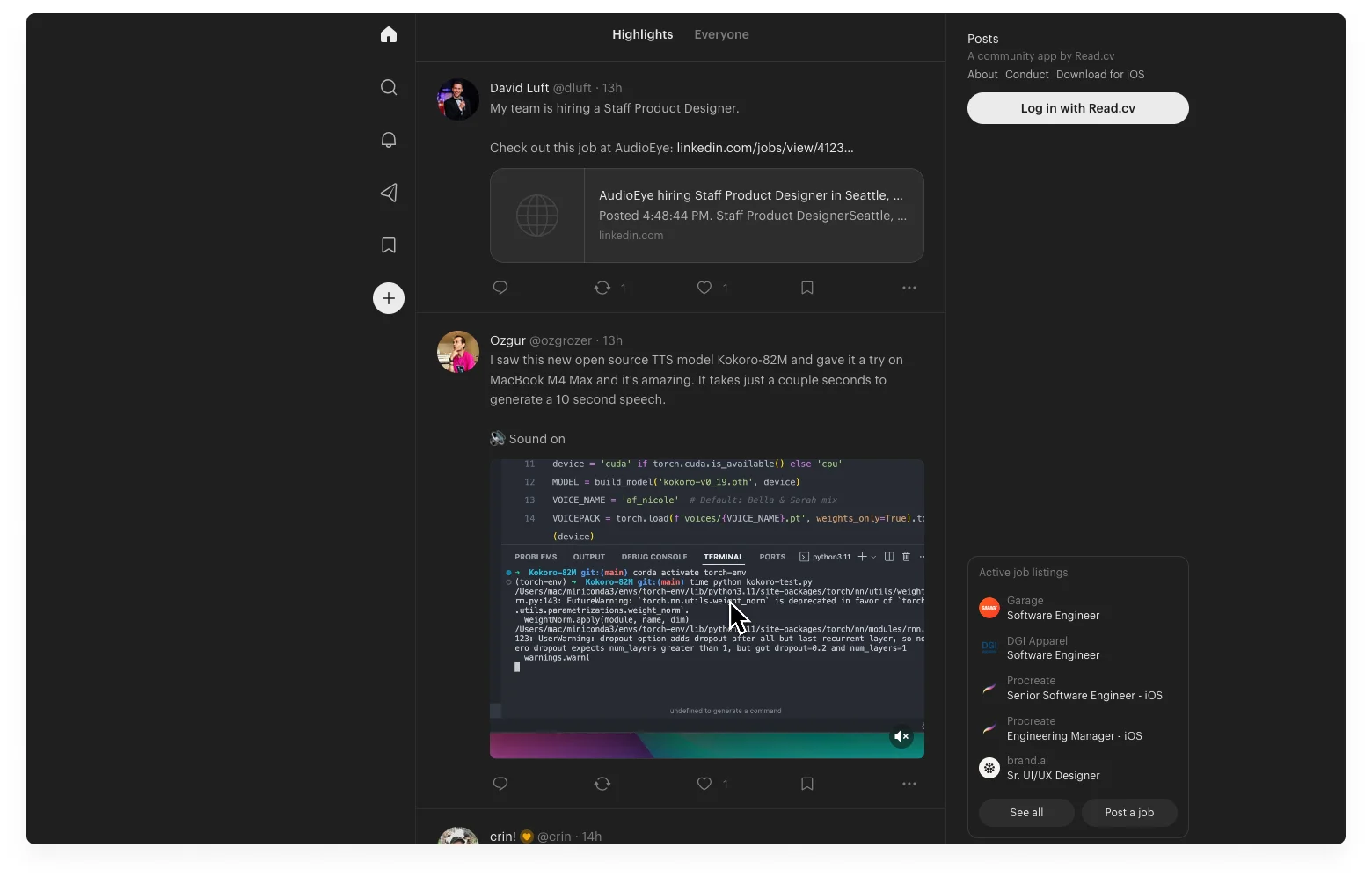
Read.cv 是一個「用展示代替敘述」的專業社群網絡,提供重視設計美感的個人檔案頁面,建立有意義的社群連結。

Read.cv 從名字上來看會覺得又是另一個線上履歷工具,不過從網站版型可以看出它更接近 Medium 等內容創作平台的設計;;深色模式,整齊劃一的區塊也讓它看起來像是眾多開發者工具的風格。
Read.cv 這幾年在科技與新創圈默默地累積一群小眾用戶,最一開始我是在上 Google UX 課程時,其中一個 Google 設計師的作品站外部連結到 Read.cv,當時就被這個平台簡潔又現代的樣貌吸引。
→ 前往 Read.cv

像是這個大大的 404,是不是滿有 Geek 風的!

【 Read.cv 特色 】
⓵ 不只是一份履歷,還是以專案為主的展示空間
下圖為 Read.cv 的用戶個人檔案(Profile)頁面,這裡比起 LinkedIn,用字遣詞可以更為輕鬆活潑。有些只可意會不可言喻的經歷,無需過多文字,嵌入影像,讓圖片自己說話影像,讓圖片自己說話。
或者,如果有太多想說,也能以文章的方式發布成 case studies,這些文章會被陳列在個人檔案中的「Writing」頁籤下方,不只是專案分享,你也可以善用這個像是部落格一樣的空間分享專業,更重要的是,較為隱私的內容,Read.cv 有提供用戶內容上鎖的權限。
→ Read.cv Writing 空間使用說明:Publish a blog, journal, or case studies.

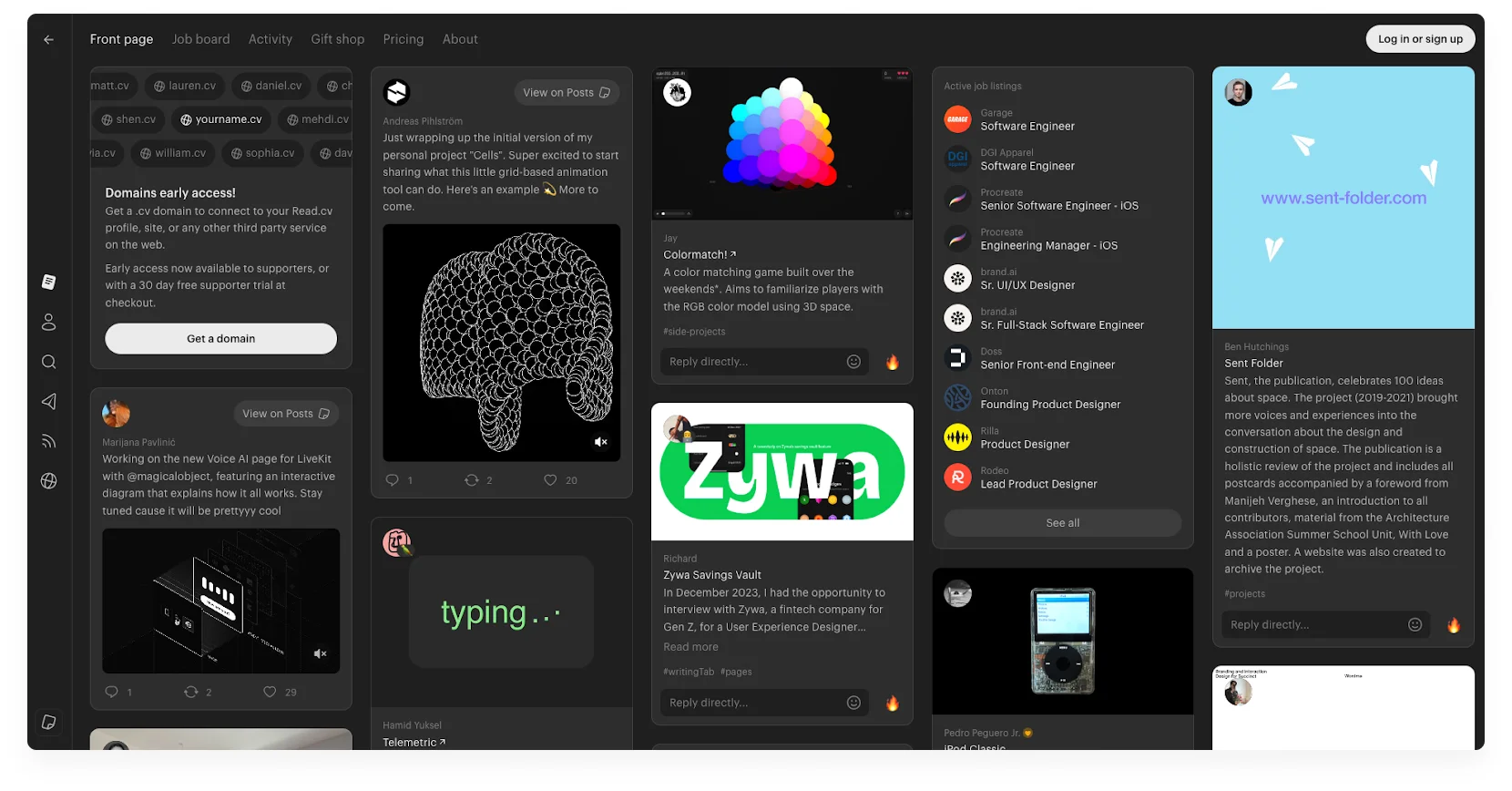
⓶ 社群交流,聚集有趣的靈魂
進到 Read.cv 首頁,映入眼簾的即是一整面貼文牆(Explore),另外也有像是社群媒體的動態牆(Posts),用戶可以互相瀏覽個人檔案頁面、貼文互動、關注對方,同時也能瀏覽有在 Read.cv 上開放的職缺,像是在專業繪圖軟體公司 Procreate 在上面就有建立 Team Profile。
用心經營,應該能在 Read.cv 上打造一片個人品牌的小天地,找到志同道合的有趣靈魂,建立有相似興趣的專業社交網絡連結。

⓷ 可連結其它個人社群
個人覺得 Read.cv 也滿像以「個人經歷和專案作品為出發的多連結工具」。
在個人檔案中,能夠關聯至其它社群工具(如 Instagram)、求職平台(如 LinkedIn),或者其它作品空間(如 Behance、個人品牌官網)等,因此若 Read.cv 的風格是你喜歡的呈現,推薦考慮將它作為個人品牌的其中一個入口使用。
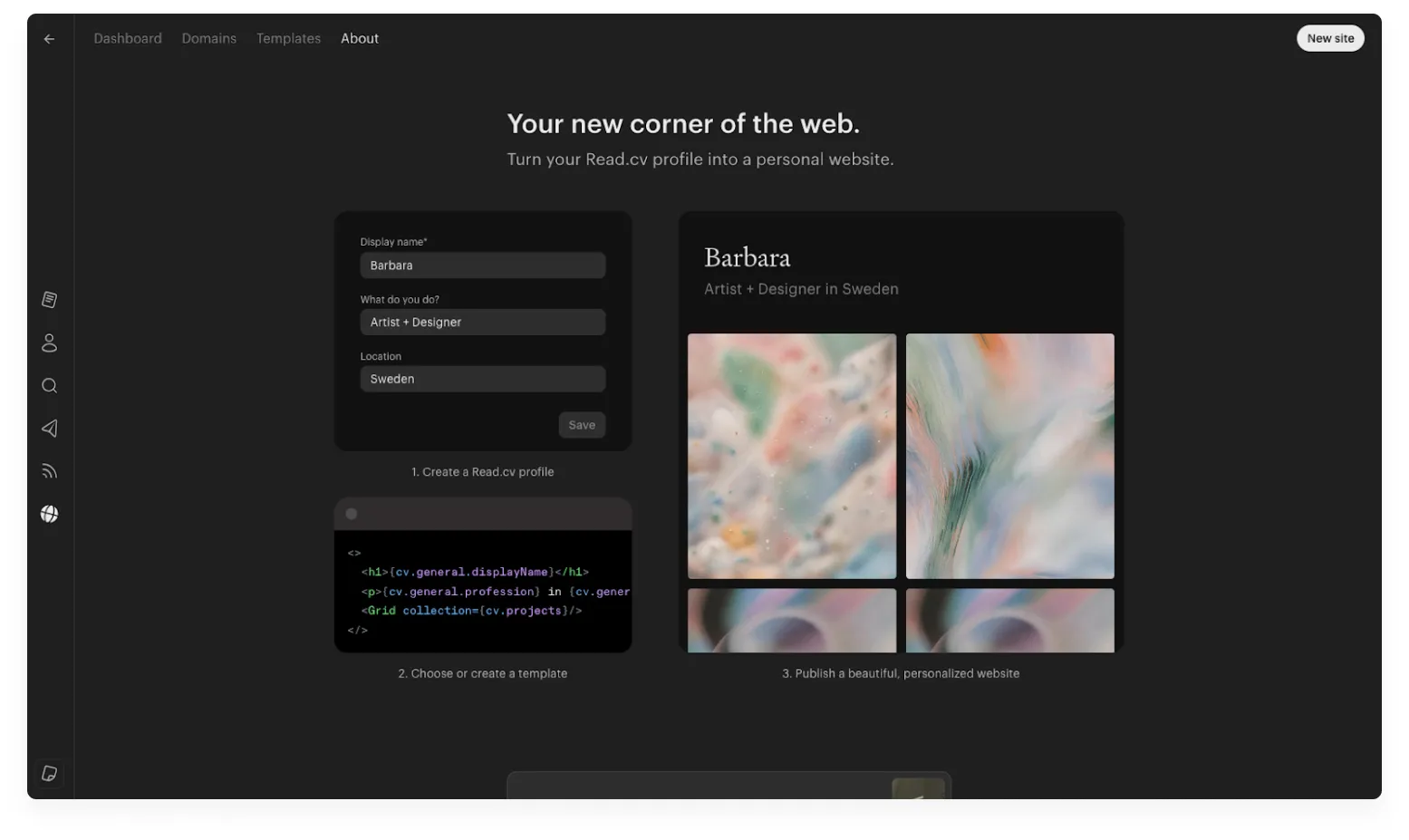
⓸ 一鍵發布成作品集網站
Read.cv 在去年中推出將個人檔案無縫轉換成個人網站(Sites)的服務,提供非常獨特的模板,將專案、技能和經歷視覺化,幫助用戶輕鬆建立引人注目的作品集頁面。
因此若想使用這個服務,用戶必須先在 Read.cv 上擁有個人檔案,Read.cv 的作品集網站將以個人檔案資訊為內容來源,兩者同步。
→ Read.cv Sites 功能操作 Demo 影片

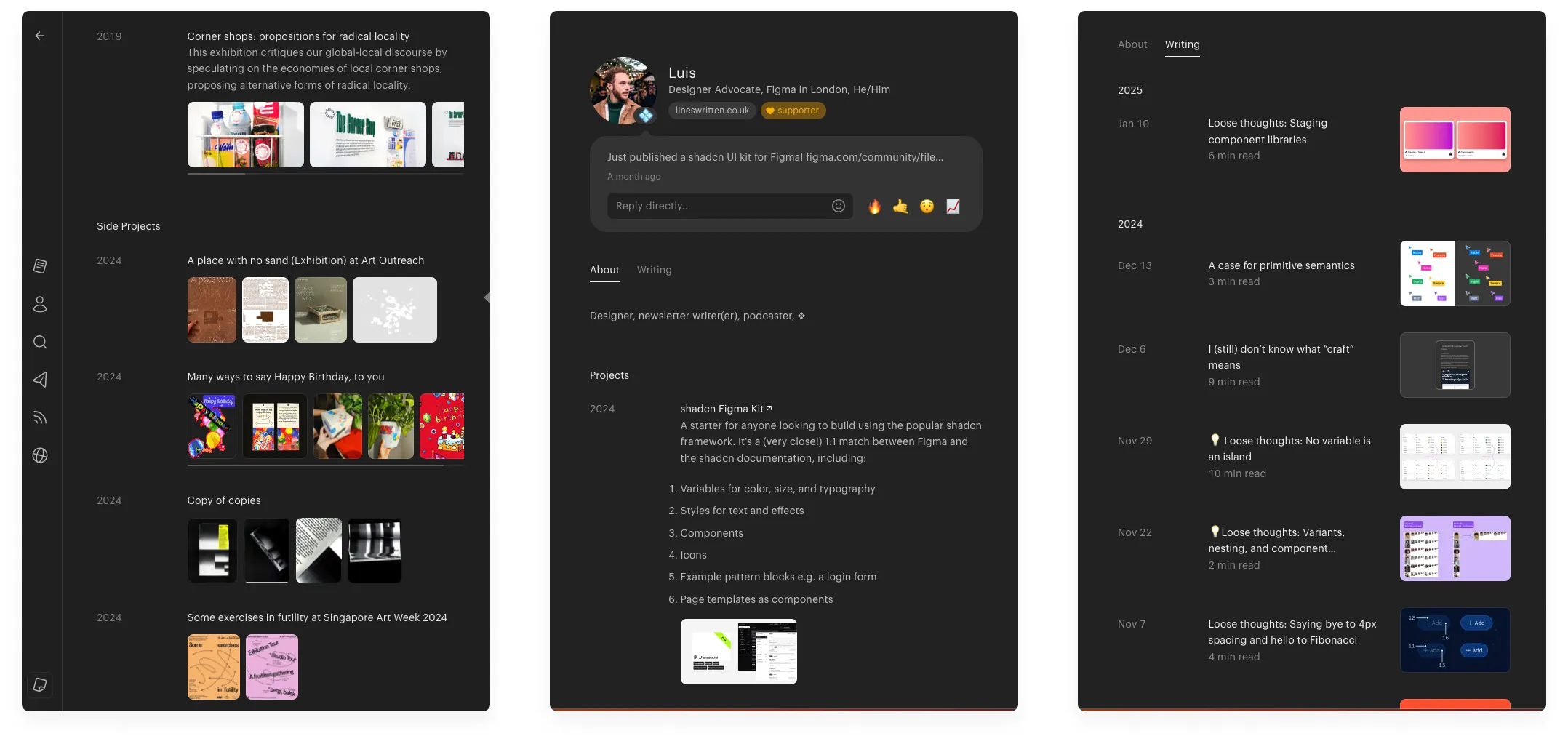
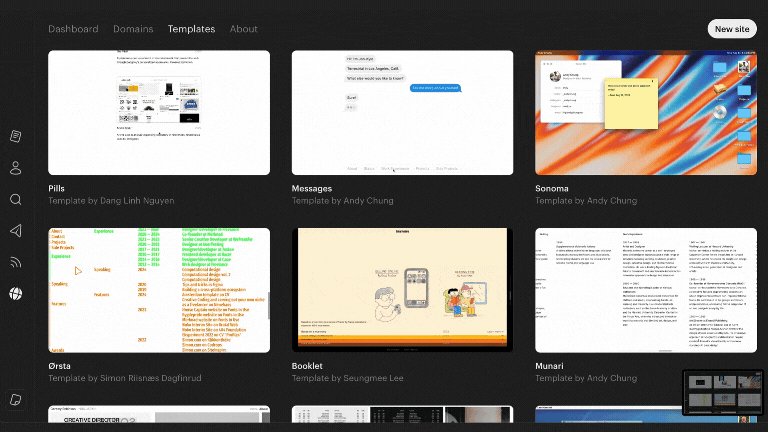
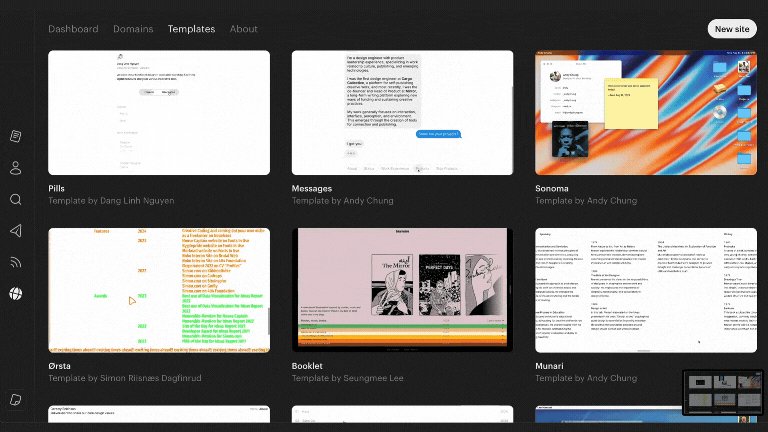
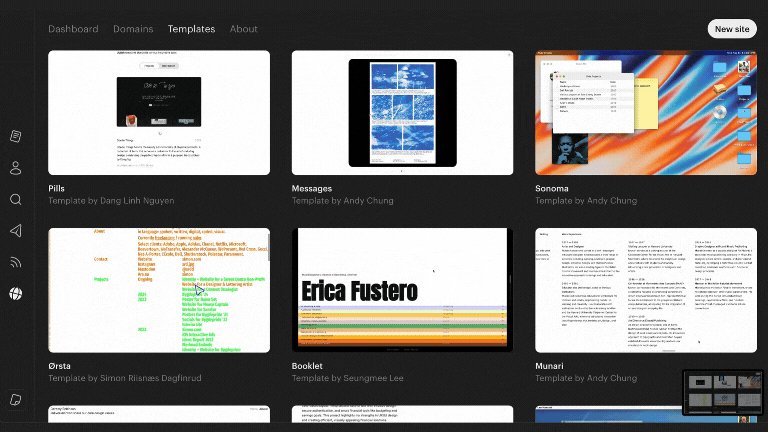
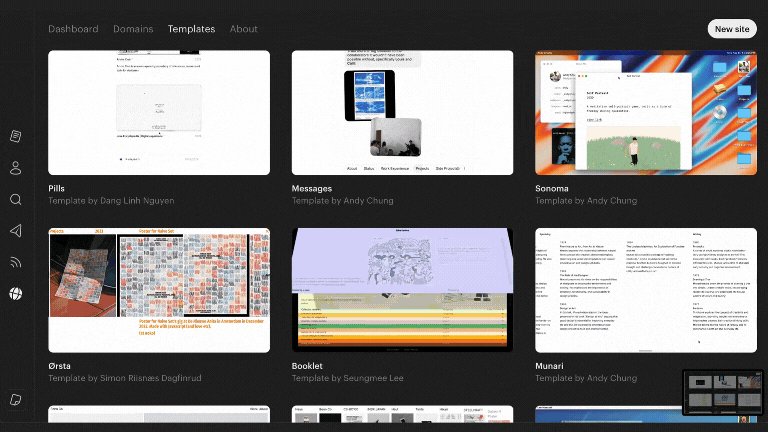
Read.cv 上的模板雖然不多,但每個都超級有創意。
有以聊天對話框為主題的 Messages(第一排中間),將網站導覽做成像是聊天機器人,用戶體驗宛如真的是在跟網站作者對話一樣,一來一往,充滿趣味性。
另外還有模擬開啟電腦桌面資料夾的 Sonoma(第一排右),網站瞬間化身成桌面上的不同檔案類型。
如果用戶有技術背景,Read.cv 也開放開發者自行創作模板,或是基於既有模板做客製。
→ 前往 Read.cv 網站模板

雖然 Read.cv 的個人檔案頁面也有這些資訊,不過多了另一種「個人網站」的呈現,提供使用者在求職路上更多展現自我的選擇。
整體來說,無論是希望擁有個人或品牌的曝光機會,在上面建立交流,還是只想要有一個「個人專案檔案庫」,Read.cv 都會是一個不錯的資源。雖然在上面的職缺不多,多數人也並非將其視為大規模求職用途,不過作為直觀操作、專業且美觀的職涯展示平台,使用 Read.cv 富有創意的模板,絕對能讓你的網站脫穎而出。
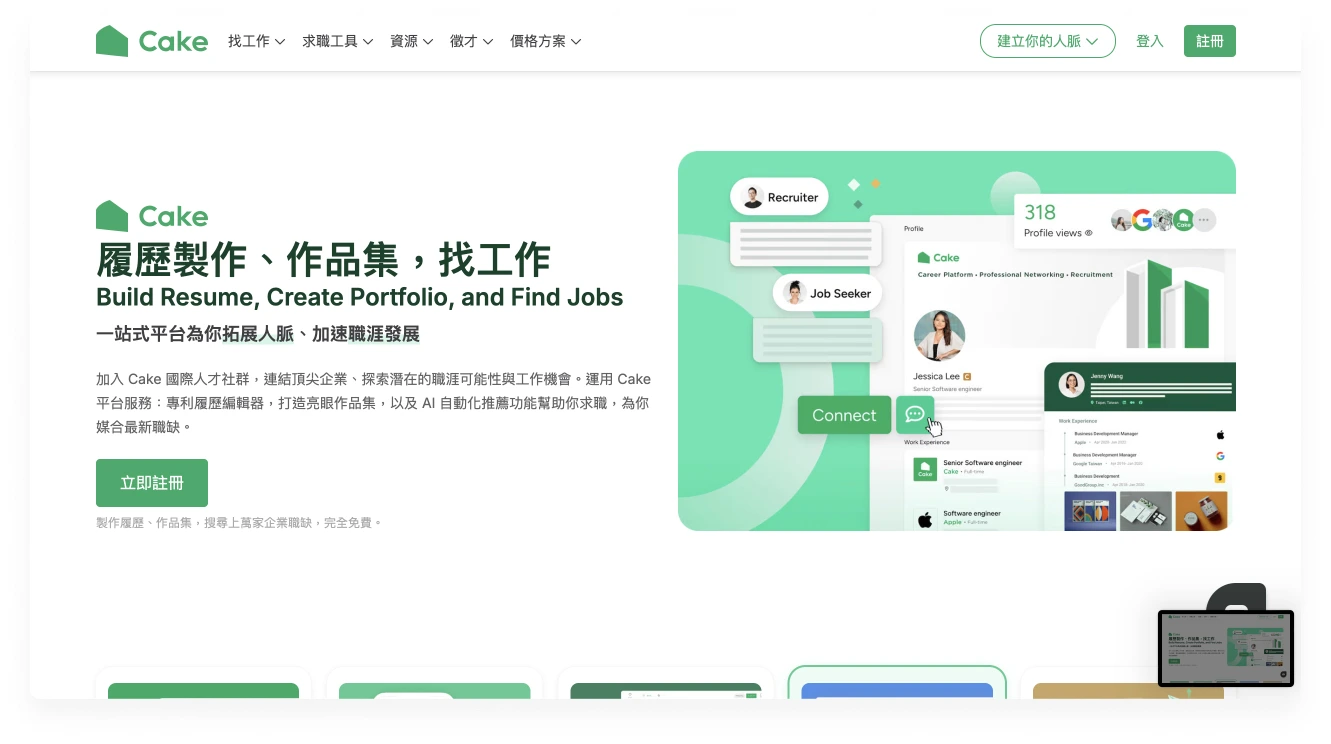
三、Cake(前 CakeResume)/ 一站式求職服務
在過去 104、518、1111 求職網三分天下的市場中,CakeResume 以線上履歷編輯器起家,現在已發展成為連結數百萬求職者與雇主的國際媒合平台,去年(2024)達破全球 700 萬用戶,品牌也從 CakeResume 升級為 Cake。
→ 前往 Cake

「相較於傳統多數的線上履歷,只有制式表格、版型很受限,CakeResume 像是一塊純白畫布,提供自由拖曳編輯、改變版面配置等功能,以及支援多媒體格式的內容嵌入,例如文字、圖像、影片、簡報、超連結等,更加符合數位人才的需求。」⎯ 劉君羿,CakeResume 創辦人暨執行長〈 台積電、NVIDIA也在用!CakeResume怎麼從履歷軟體,變成營收破億的跨國人才庫? 〉
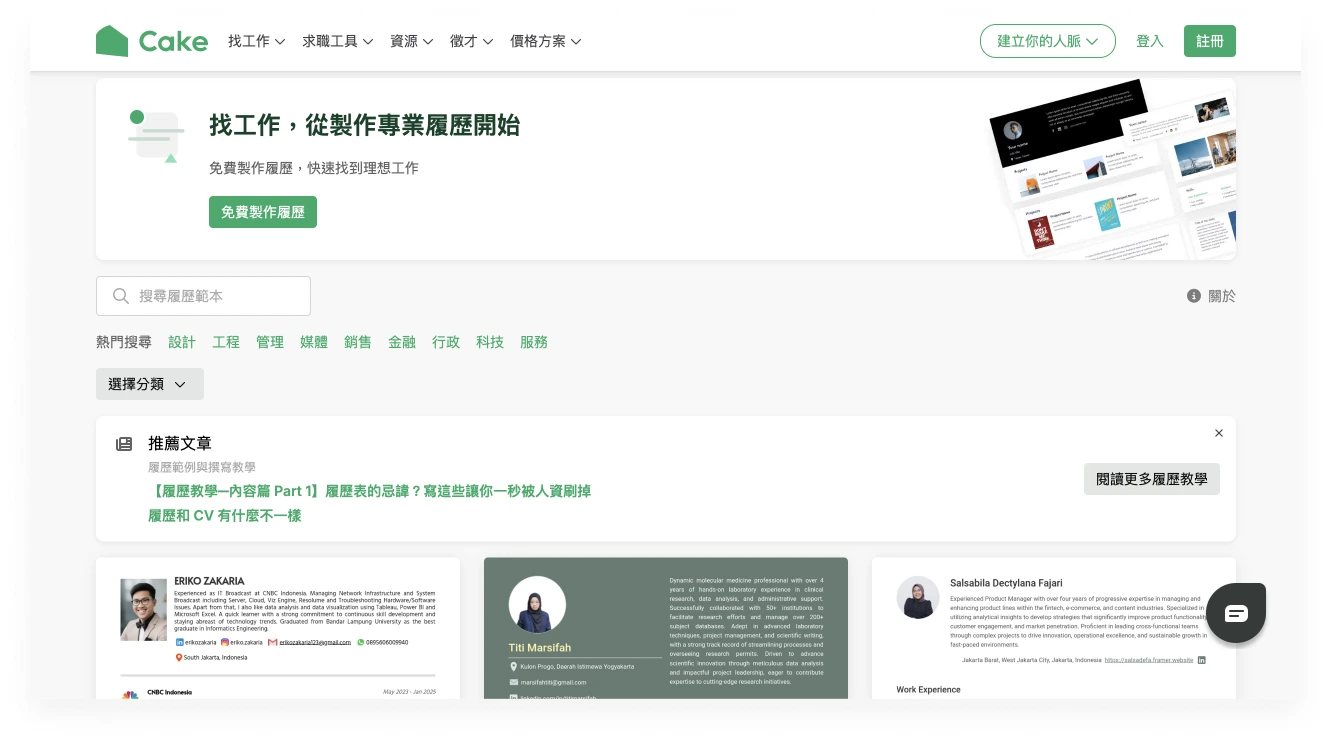
Cake 提供海量履歷範本,精準打到剛畢業的學生可能會不知所措的心理,協助他們建立專業履歷,成功吸引眾多年輕受眾。想想以前求學時期可能要跟學長姐借自傳履歷來參考,現在直接開啟線上平台就有一堆,可以正大光明地~不用偷看!
在 Cake 上累積的用戶,為 Cake 帶來企業客戶的關注度,成為海內外各大知名企業的人才庫,當使用者在這裡不只能建立履歷還能順利找到工作時,此時的 Cake 已成功在台灣求職市場中佔有一席之地。
→ 前往 Cake 履歷範本:找工作,從製作專業履歷開始

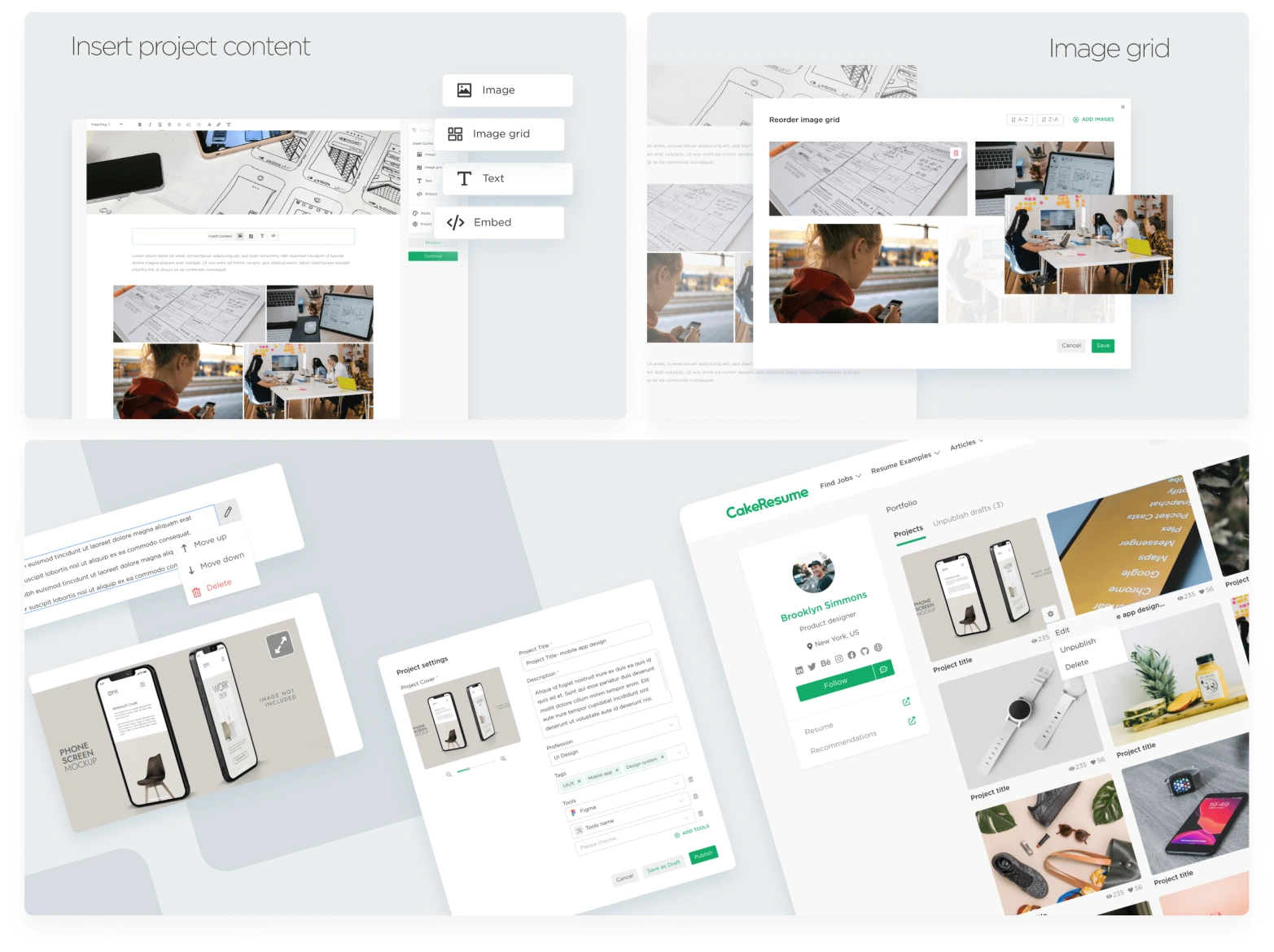
「我們想做一個客群不侷限於設計師的作品集編輯器,讓上傳作品變成一件很自然的事。」 ⎯ 〈 CakeResume 推出新版「作品集」編輯器:產品開發與設計的幕後故事 〉
2021 年,Cake 推出了「作品集編輯器」,看準大眾通常能夠想像「設計師的作品集」,卻難以想像「非設計師的作品集」該長什麼樣子,甚至因為既有平台上的設計師作品集而卻步,因此 Cake 希望能夠激發用戶更多關於「如何展現自己」的可能性。
→ Cake 作品集工具:開始製作您的作品集

整體操作和內容呈現的方式,和前述 Behance 類似,以插入區塊的方式完成專案說明,依專案型態,內容可以只是一張圖片,也可以穿插文字描述和其它多媒體素材輔助。
同時,我們也能幫作品註記使用的工具類型,展現對特定軟體工具的專業成熟度。

如同 Behance 的優勢是平台上既有的設計專業人士,Cake 身為求職平台,同樣提供用戶將作品集直接綁定自家平台線上履歷的方式,就有更多機會被潛在雇主看見。
好奇使用 Cake 製作的作品集,前往 Cake 的作品集展示區,如果已經有 Cake 帳號,不妨現在就開始幫自己在上面累積專案作品吧!
四、Figma / 時下最夯的設計工具,自由揮灑創意
Figma 是這幾年在 UIUX 工具百家爭鳴中,迅速竄起脫穎而出的設計協作神器,連 Adobe 都曾經以 200 億美元的天價出手收購,最後在考量到違反市場競爭原則下無疾而終,可見 Figma 在市場中的地位非同小可。
如果你喜歡自己從頭到尾設計,沒有面對一塊大白板不知如何下筆的問題,使用像 Canva 等套版工具反而可能綁手綁腳 ⎯ 因為在 Canva 的宇宙中,無論找模板、元素、圖形等,都受限在一個區域無止盡的瀏覽,連畫個圓形都要「搜尋」到這個素材,再匯入到畫布上。
Canva 對我來說就像是在一堆食材中,自己選擇怎麼加工,或是直接吃它煮好的;但 Figma 則是從一個空的桌子開始,連食材都要自己買,但自由度很高。 ⎯ 〈 開箱我的社群貼文製作工具:常用套件推薦、三秒去背、做簡報也超方便 〉
Figma 作為介面設計工具,操作更接近網頁設計邏輯,門檻比 Adobe Illustrator 低滿多的,倘若你想要嘗試將腦中想法轉換成獨一無二的作品樣貌,很推薦將 Figma 作為你的日常設計軟體使用!
→ 前往 Figma|下載 Figma

然而 Figma 也不只能從零開始,作為介面設計工具,數以萬計的設計師用 Figma 來創造各種數位產品的設計稿,也用它來打造產品原型的互動。
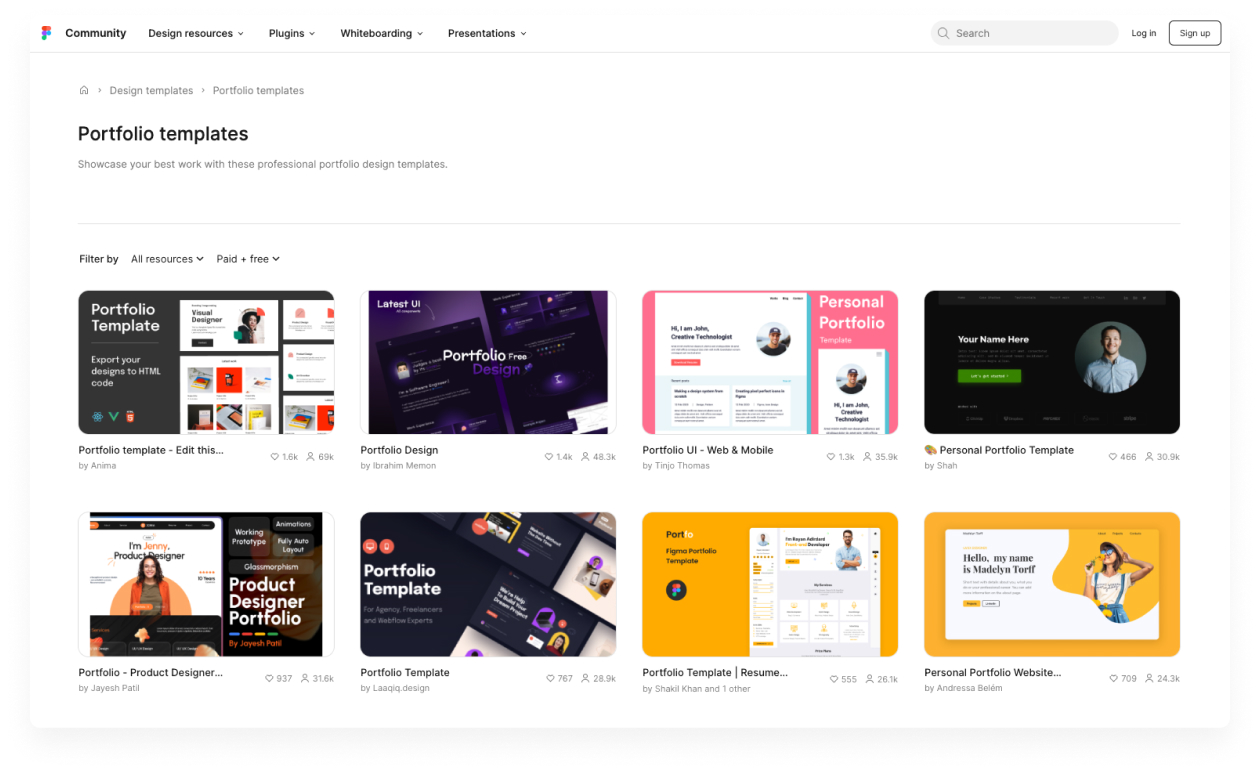
在 Figma 的開放社群中,一樣有非常多的模板可以參考,跳脫「架站工具」的功能限制,你會在這裡看見更多眼睛為之一亮的網站設計可能。
當用 Figma 完成作品設計後,我們可以將其以圖片匯出,搭配前述架站工具或作品集展示平台使用。或是,我們能夠將檔案以帶有原型互動(Prototype)的方式公開分享連結,便能達到一個「可操作」的網站效果。
→ Figma 官方學習資源:透過 Figma 建立 Prototype
YouTube 上有許多實作教學影片,底下分享其中一種透過 Figma Prototype 功能製作出作品集網站的方式,有興趣的話大家可以再多找找唷!
Figma 生成的「分享連結」和 Notion 與 Google Sites 一樣,都有太長一串的問題,另外使用縮短網址工具即可。不過在 Figma 論壇中有看到相關功能的許願聲音,或許未來有一天會開放使用者編輯也不一定!
再不然,透過接著分享的「多連結工具」來管理這些常長到不行的作品連結也是一個辦法!
五、多連結工具 / 數位分身管家,時尚與專業兼具的微型網站
數位時代,人人都是超級斜槓,我們一天中都有好幾個變身時刻,社群更是分散到手忙腳亂。多連結工具因應這樣的潮流而生,如此一來,我們就能夠將手上資訊整合成一張數位名片,無論從品牌經營、社交、求職角度,都能有效展示關於自己的重點資訊,讓人一目瞭然。
隨著創作者的觸角越伸越廣,包山包海包團購,眼看這種多角化經營的需求只會持續增加,市面上的多連結工具開始往微型網站靠攏,從一開始的「單頁面」進化到可以新增「多個頁面」;從單純管理連結,到提供更多樣的視覺與版型編排工具,說是簡單版的架站工具也不為過。
雖然選擇很多,但不同的多連結服務提供商皆以讓使用者能夠「在一個頁面關聯所有重要資訊」為目標,用戶只需加入連結(如:網址、線上檔案),就可以網站形式發布,跟架站工具一樣會獲得一組可自訂名稱的網址。
也因為各種多連結工具都有各自擁護的網紅族群,每種工具都有自己的創作者社群聚落,和今天介紹的多數工具一樣,都能在上面參考別人的設計風格、汲取靈感,認識更多創作者,彼此交流。
「多連結工具」扮演的角色工作,即是你手上所有凌亂資訊的管理室,也是當今天你手上已經有素材的時候,在今天介紹的所有工具中應該能夠最快速生出一個網站的選擇。
若你對多連結工具有點陌生,或是不確定有哪些選擇,我在這篇文章中有更完整的介紹〈 10 分鐘做出微型網站,5 款好看又好用的多連結工具 〉。
結語
No-code 工具讓網站設計與開發從過往需要高專業技術的領域中解放,我們不再需要特地去學寫程式才能架設網站。但琳瑯滿目的架站服務,卻在選擇時重新成為一道高牆。
沒有一個工具能滿足所有人,每個工具各自佔據一小塊市場,各有優勢。依照當下需求、網站規模與每個人的學習歷程,都會有相對應更適合的選擇。而直至今日對網站建置服務來說都還是很重要的 WYSIWYC、SaaS、No-Code 特性,當未來逐漸導入 AI 助理的角色後也可能會有所改變。
像是許多進階級架站工具已經開始整合 AI 技術,能自動生成版面配置與內容。未來,編輯界面的操作與設計流程會更加簡化,反而重點強化使用者與 AI 溝通的接口,大部分的執行工作都在看不見的背景中由自動化工具接力完成。
但對於入門級工具我自己的期待是:
- 簡單好操作,上手門檻低
- 美觀的視覺呈現,具備基本的客製化彈性
- 成本低且容易維護
- 有品牌保證。個人網站連結也是形象的一部分,甚至是第一步!在不更換個人網域的前提下要能保持專業與可信度(如:使用 Notion domain vs. 較容易沒被聽過的其它工具,並且也能展現熱門工具的熟悉度)
搭配多數人對作品站的需求 — 展示與敘事為主,而非「架站技術」的展現。
因此,這篇介紹的工具都是零基礎但經過簡單摸索後,應能靠自己完成線上作品集的選項!從我自己親自使用過的候選名單中,以「做出來的網站看起來很專業,實作起來卻很簡單」為核心訴求整理出來的推薦清單,畢竟求職路上已經有太多準備工作,工具在此時不應成為快速前進的阻礙🫸 🪨✨
同時費用上也都是免費,非常適合新手直接註冊來試用:)如果對進階與專業級的架站工具有興趣,這系列之後會有其它文章,包含現階段使用 AI 架站的可能性。那就下篇文章見!謝謝收看 📺
Happy new year,
vvv ✌️







